Bạn đã bao giờ thử hoàn thành bố cục website và cảm thấy quá khó khăn khi phải sắp xếp những thứ rời rạc? Mỗi yếu tố trong bố cục đều mang ý nghĩa và đem tới trải nghiệm cho người dùng. Bằng cách triển khai bố cục thành công, bạn sẽ tạo ra trải nghiệm tuyệt vời cho khách truy cập cũng như bắt đầu mối quan hệ tích cực và lâu dài đối với khách hàng. Cùng MarketingAI tìm hiểu 6 bố cục mẫu form đăng ký trên website tuyệt vời và đơn giản nhất để doanh nghiệp có thể học tập.
6 bố cục mẫu form đăng ký doanh nghiệp có thể học tập
Hầu như mọi trang web đều có một bố cục form đăng ký cụ thể. Bố cục biểu mẫu web của bạn đóng vai trò lớn trong việc chuyển đổi khách hàng thành công. Khách truy cập sẽ dễ dàng chuyển đổi khi bạn tạo ra một biểu mẫu web giúp trải nghiệm liền mạch khiến khách hàng cảm thấy vừa chu đáo vừa chuyên nghiệp. Ngược lại, bố cục được lên kế hoạch kém sẽ dẫn đến việc khách hàng cảm thấy thất vọng và rời bỏ trang web của doanh nghiệp.
Blog Hubspot đã tuyển chọn danh sách các bố cục form đăng ký đơn giản và tuyệt vời nhất có thể phù hợp với hầu hết các loại trang. Những bố cục này sẽ giúp doanh nghiệp rất nhiều trong việc thu hút và giữ chân khách hàng.
Sử dụng bố cục một cột
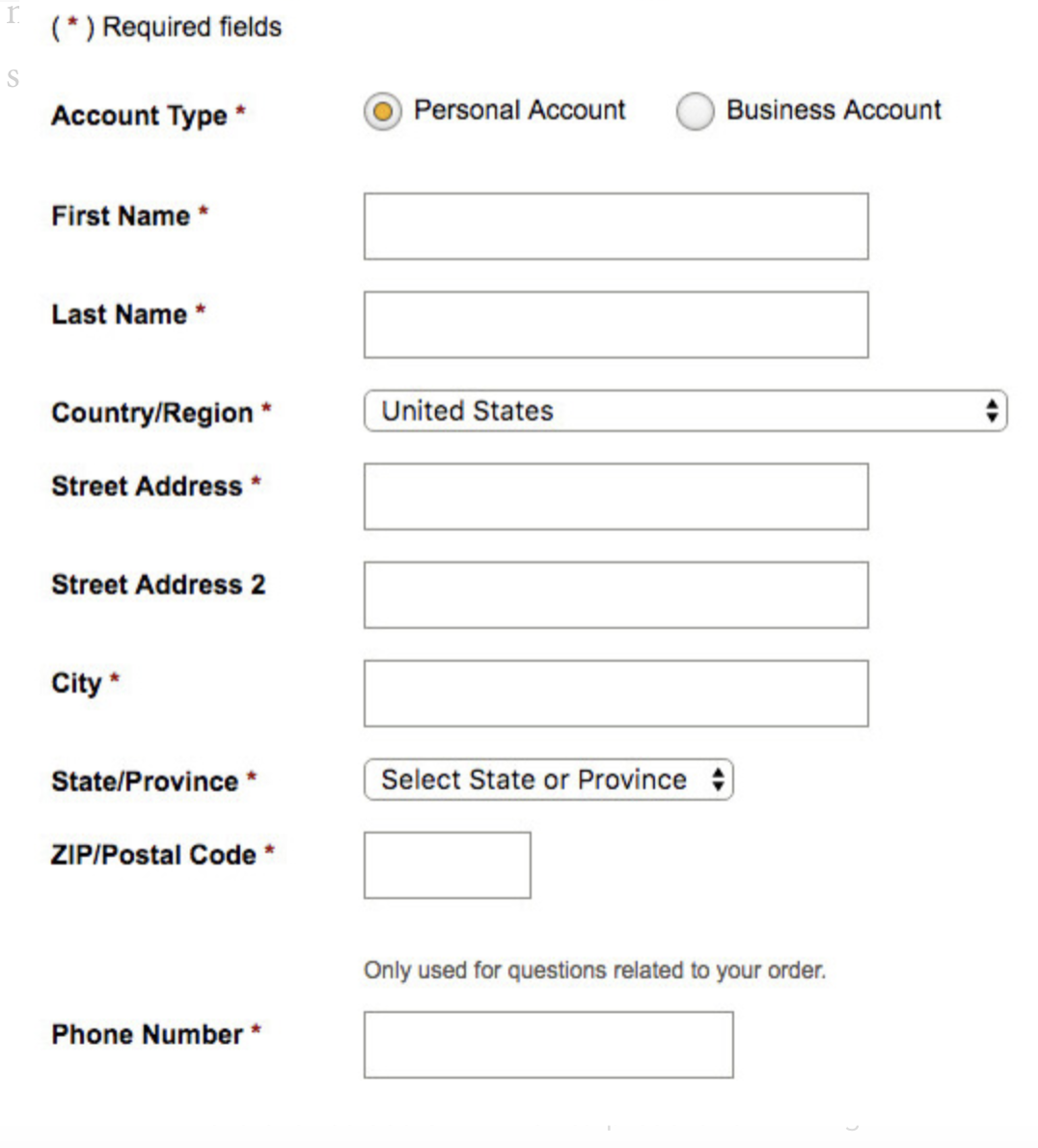
Khi nói đến bố cục, bạn nên giữ vị trí và thứ tự của tất cả các lĩnh vực cần thiết càng đơn giản càng tốt. Bố cục một cột chính là yếu tố đơn giản giữ chân khách hàng đầu tiên. Bằng cách tổ chức các trường thông tin theo cách này, khách truy cập của bạn sẽ không bỏ lỡ bất kì một trường nào, họ sẽ hoàn thành các trường theo thứ tự hợp lý nhất và có thể gửi biểu mẫu nhanh hơn so với những biểu mẫu nhiều cột.

>>> Xem thêm: Top 5 Website giúp bạn tạo Hashtag trên Instagram hiệu quả nhất
Bố cục này có cách sắp xếp hợp lý, đơn giản và tối giản nhất có thể, đó chính xác là những gì doanh nghiệp cần để giữ chân khách hàng. Bằng cách này, doanh nghiệp có thể giảm lượng thời gian khách truy cập để làm việc thông qua biểu mẫu, khiến họ có nhiều thời gian thoải mái hơn để tìm kiếm hoặc làm bất cứ việc gì trên website doanh nghiệp.
Căn chỉnh lề nội dung bên trái
Căn chỉnh tất cả các trường mẫu của doanh nghiệp về phái bên trái của trang web. Đây là cách tự nhiên nhất để bố trí biểu mẫu bởi đây là cách thức phần lớn người đọc theo dõi - bằng cách di chuyển từ phải sang trái. Luồng tự nhiên này sẽ giúp khách truy cập của bạn hoàn thành biểu mẫu hiệu quả hơn mà không cảm thấy bối rối.

Sử dụng bố cục một trang
Khi tạo biểu mẫu, bạn nên sử dụng bố cục một trang để khiến khán giả cảm thấy sự mạch lạc và dễ hiểu trong biểu mẫu. Do đó, biểu mẫu ngắn sẽ rất thích hợp cho bố cục gọn gàng trên một trang.
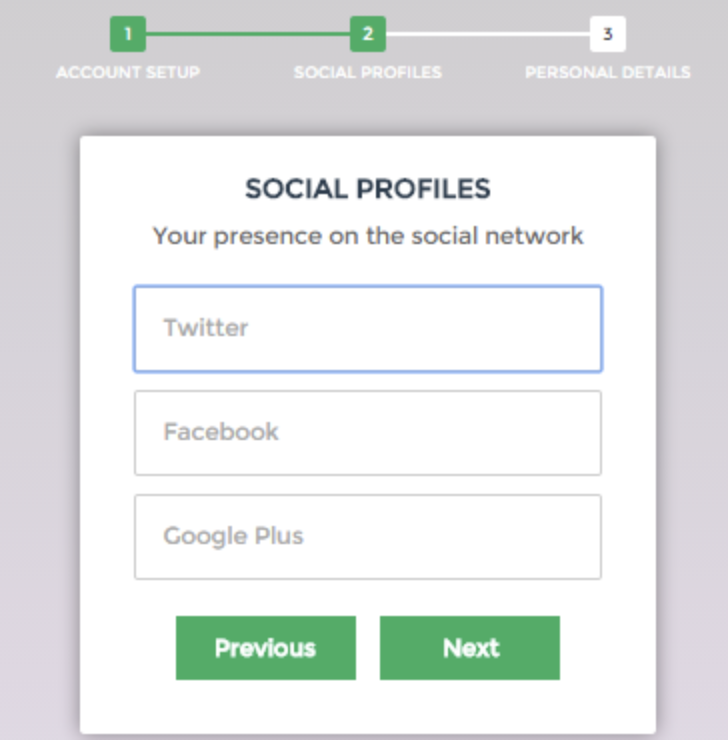
Trường hợp biểu mẫu dài hoặc có nhiều nhãn cần phân biệt, bạn nên chia chúng thành nhiều bước hoặc nhiều dạng để người đọc cảm thấy thông tin thật mạch lạc. Khi sử dụng bố cục một trang, số lượng công việc mà khách truy cập của bạn cần hoàn thành có thể dễ quản lý hơn. (Nếu bạn có một biểu mẫu gồm nhiều bước, bạn cũng có thể thêm một thanh tiến trình ở đầu trang để hiển thị các bước mà khách hàng cần thực hiện.)

Do số lượng các trường biểu mẫu mà khách truy cập bắt buộc phải hoàn thành khá lớn, biểu mẫu trên được trình bày với thanh tiến trình khiến khách hàng cảm thấy không còn cảm giác buồn chán và tẻ nhạt. Thay vì nhìn vào một danh sách dài các trường biểu mẫu cần hoàn thành, chỉ nhìn thấy một vài trường tại một thời điểm làm cho biểu mẫu trở nên đơn giản hơn.
Tạo bố cục thân thiện với thiết bị di động
Ngày nay, hầu hết mọi người đều mang theo điện thoại di động mọi lúc mọi nơi. Cho dù khách hàng đang di chuyển, lượt đăng ký nhận bản tin vẫn có thể gia tăng đều đều, họ sẽ đăng ký tài khoản và mua sản phẩm thông qua điện thoại thông minh và máy tính bảng. Đó là lý do tại sao việc tạo bố cục thân thiện với thiết bị di động rất quan trọng đối với doanh nghiệp.

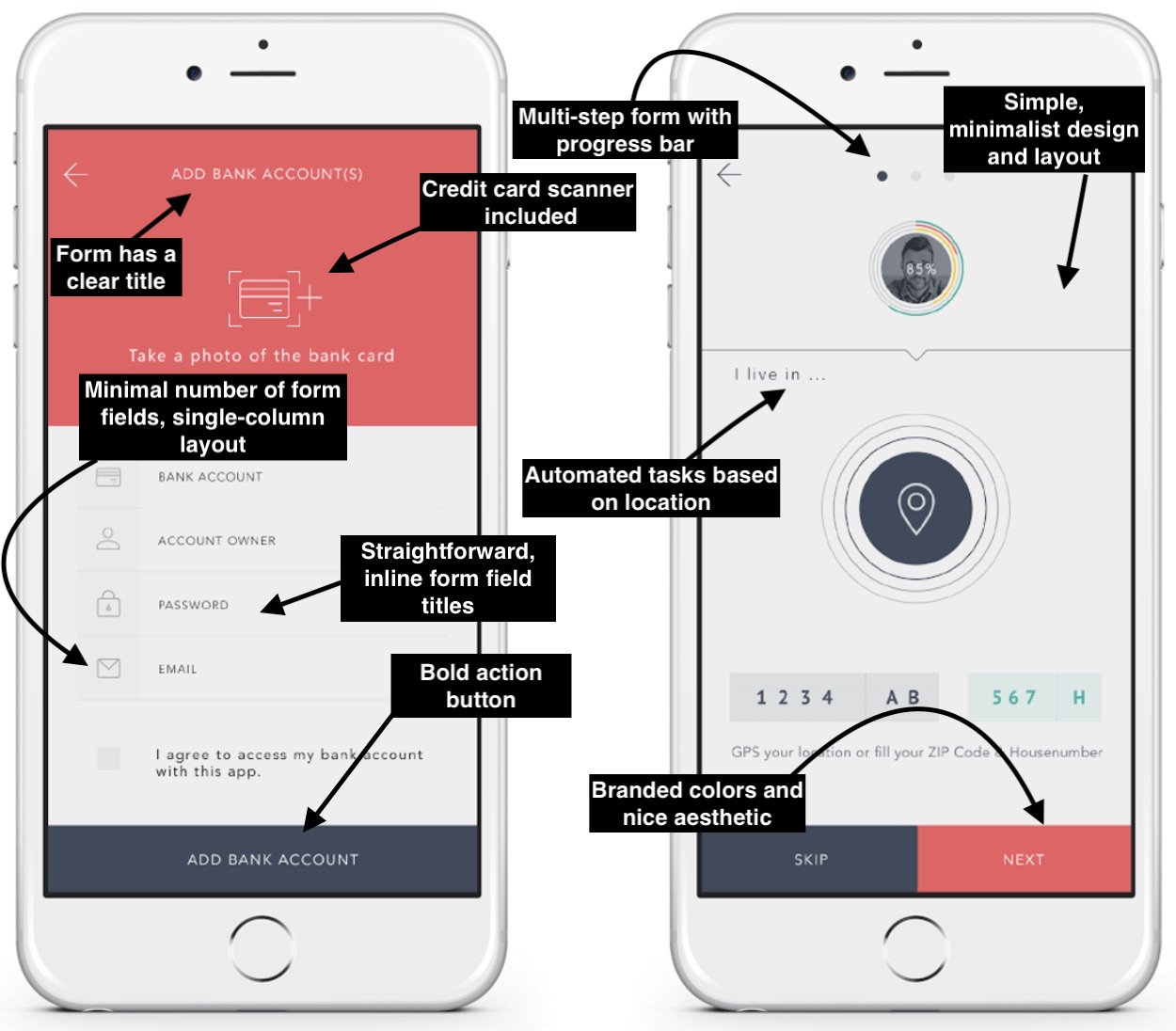
Ví dụ trên đưa ra nhiều khía cạnh quan trọng của bố cục của một biểu mẫu chuẩn trên di động. Biểu mẫu có tiêu đề rõ ràng ở đầu màn hình nhỏ, tùy chọn rõ ràng và đơn giản để thêm thông tin thẻ tín dụng để khách truy cập không phải nhập dãy số quá dài, bố trí một cột và nhiều bước, thiết kế tối giản.. là những điều cần lưu ý. Biểu mẫu này được trình bày theo cách cho phép người dùng dễ dàng hiểu và hoàn thành thông qua một thiết bị di động.
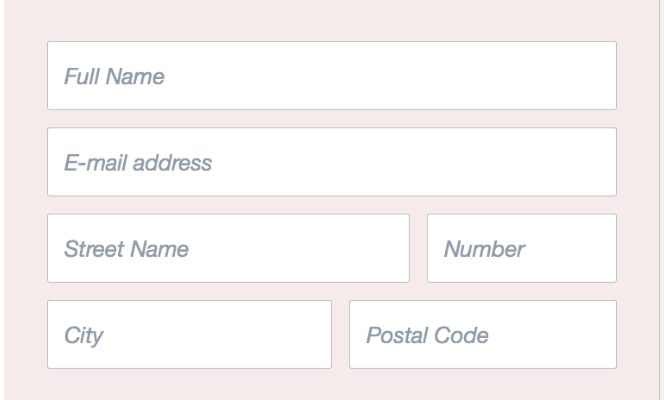
Thêm trường nội tuyến
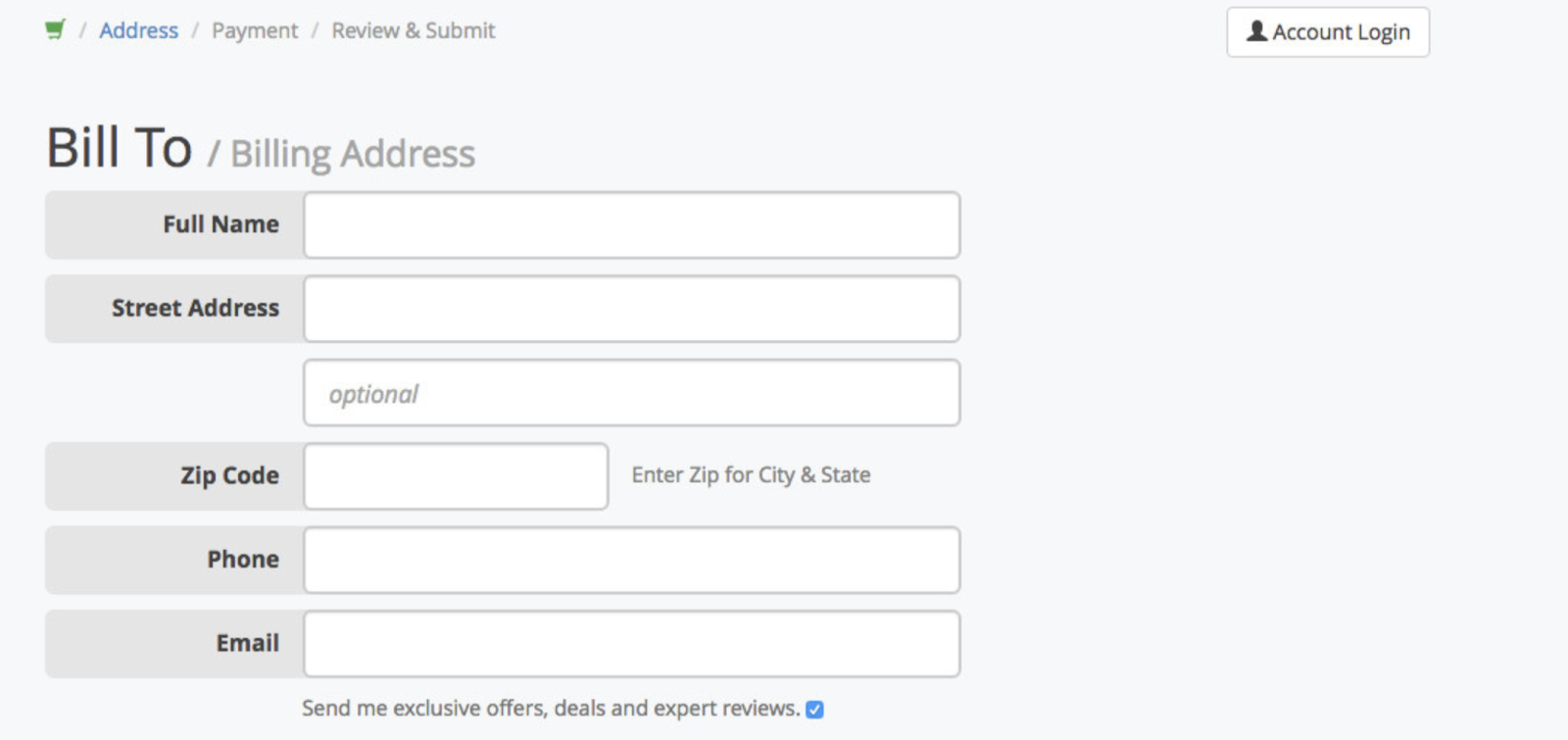
Nhãn và văn bản nội tuyến giúp khách truy cập dễ dàng hiểu được vị trí nên đặt câu trả lời trong biểu mẫu của doanh nghiệp. Những trường nội tuyến giúp đưa ra phỏng đoán về nhãn nào thuộc về lĩnh vực nào, giúp khách truy cập dễ dàng di chuyển qua biểu mẫu mà không do dự. Chúng cũng giữ cho hình thức của biểu mẫu trông sạch sẽ, tối giản, không lộn xộn và có kiểu dáng đẹp.

Vì các nhãn trường trên ảnh là nội tuyến, nên biểu mẫu trông đơn giản và ngắn hơn so với các nhãn được đặt bên ngoài các trường nhập. Khách truy cập sẽ không có vấn đề gì trong việc xác định vị trí cần đặt thông tin. Đôi khi, khi các nhãn trường được đặt ở phía trên, bên dưới hoặc bên cạnh các trường, khách hàng sẽ khó xác định trường nào để điền.
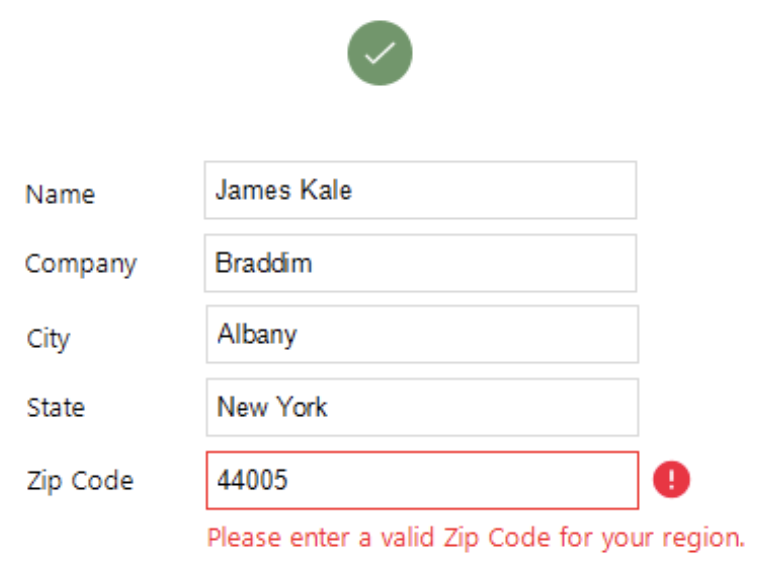
Sử dụng thông báo lỗi nội tuyến
Sử dụng thông báo lỗi nội tuyến trong các biểu mẫu web là cách hiệu quả để đảm bảo người đọc hiểu được vấn đề với một lĩnh vực mà họ đã cố gắng hoàn thành. Những lỗi nội tuyến cũng hướng khách truy cập đến vị trí chính xác để không làm tốn thời gian trong việc tạo thêm nhiều lỗi nữa.
Khi bạn tạo thông báo lỗi nội tuyến, hãy chắc chắn thêm một số ngữ cảnh về lý do tại sao lỗi tồn tại và cách khách truy cập có thể sửa nó. Điều này không chỉ giúp khách truy cập tiết kiệm thời gian khi sửa (các) lỗi mà còn tiết kiệm thời gian cho bạn trong việc thu nhận những phản hồi lỗi.

Kết
Với cách bố trí biểu mẫu web thành công, bạn sẽ tạo ra trải nghiệm người dùng tuyệt vời cho khách truy cập và để lại ấn tượng tích cực, lâu dài với họ. Bố cục của bạn nên hợp lý hóa các quy trình hoàn thành và gửi biểu mẫu cho khách truy cập để không có bất kỳ sự nhầm lẫn nào.
Nguồn: Blog Hubspot

Bình luận của bạn