- Hiển thị các mặt hàng đã hết hàng ngay trên các trang danh sách sản phẩm
- Đánh dấu những size và màu sắc đã hết hàng
- Thông báo cho khách hàng khi có hàng
- Cho phép khách hàng được "pre-order"
- Gợi ý và khuyến khích khách hàng mua các sản phẩm thay thế hoặc tương tự
- Xây dựng nội dung sáng tạo xung quanh các sản phẩm “đã về thêm” (back in stock)
- Gợi ý khách hàng mua hàng tại cửa hàng
Đối với những người hay mua hàng online thì trải nghiệm đáng thất vọng nhất khi mua hàng có lẽ đến từ việc sản phẩm bạn muốn mua lại đúng lúc hết hàng vào thời điểm bạn cần nhất. Nhưng đối với các thương hiệu, hậu quả của việc này có lẽ không chỉ dừng lại ở việc doanh nghiệp vừa bỏ lỡ một cơ hội gia tăng doanh số, mà còn nghiêm trọng hơn thế rất nhiều. Quy trình trao đổi thông tin trong kho hàng diễn ra không thuận lợi và liên tục không chỉ khiến doanh thu bị thiệt hại mà còn ảnh hưởng đến mối quan hệ lâu dài với khách hàng, thậm chí làm giảm lòng trung thành của họ với thương hiệu.

Một cuộc khảo sát của McKinsey năm 2020 cho thấy, trong số 34% người tiêu dùng đã mua hàng của một thương hiệu, nhà bán lẻ hay trang web mới kể từ sau đại dịch, thì có 29% cho rằng động lực mua hàng chính của họ là sự sẵn có của sản phẩm.
Tất nhiên, không phải lúc nào các thương hiệu cũng tránh khỏi tình trạng hết hàng. Ngoài yếu tố đại dịch khiến cho nhu cầu mua sắm của người tiêu dùng đối với một số nhà bán lẻ trực tuyến gia tăng đột biến, thì còn có nhiều lý do khác khiến các nhà bán lẻ rơi vào tình trạng không còn đủ hàng, ví dụ như dự báo sai về nhu cầu của thị trường, hay các vấn đề liên quan đến vận chuyển không lường trước được.
Tuy nhiên, giữa những tác động khách quan ấy, vẫn có điều mà các nhà bán lẻ có thể kiểm soát được, đó là trải nghiệm của khách hàng xung quanh sản phẩm, và điều này sẽ giúp các nhà bán lẻ xác định xem liệu khách hàng có quay trở lại vào lần sau để mua sắm tiếp không, dù cho họ đã thất vọng vì bị lỡ hẹn vào lần này.
Điều quan trọng để cung cấp trải nghiệm này là phải quản lý tốt hàng tồn kho, tức là các nhà bán lẻ phải theo dõi và quản lý các mặt hàng thông qua các giai đoạn khác nhau dọc theo chuỗi cung ứng. Hệ thống ERP cũng có thể hỗ trợ thương hiệu tăng cường khả năng quản lý hàng tồn kho theo thời gian thực bằng cách đảm bảo việc giao tiếp, truyền đạt thông tin một cách liên tục; đảm bảo minh bạch thông tin với các lĩnh vực khác của doanh nghiệp, cũng như phân tích và đưa ra dự báo theo hướng dữ liệu.
>>> Có thể bạn quan tâm: SERP là gì? Khái niệm và các loại SERP thường gặp nhấtHiển thị các mặt hàng đã hết hàng ngay trên các trang danh sách sản phẩm
Trên thực tế thì việc các thương hiệu chỉ rõ mặt hàng nào đã hết hàng ngay trong danh sách sản phẩm được hiển thị ở phần menu của website sẽ khiến khách hàng đỡ khó chịu hơn nếu để họ phải truy cập vào mục chi tiết sản phẩm hoặc thậm chí tệ hơn là đến khâu thanh toán mới biết là sản phẩm này còn hay hết hàng. Cài đặt này không chỉ giúp khách hàng tránh lãng phí thời gian mà còn hợp lý hóa trải nghiệm xem hàng trên web, đảm bảo khách hàng rời sự chú ý từ các mặt hàng đã hết sang các mặt hàng có liên quan và còn trong kho.
Tất nhiên, đừng vì không muốn khách hàng nhầm lẫn mà xóa các sản phẩm đã hết hàng ra khỏi danh sách hiển thị trong menu, vì thông thường, các nhà bán lẻ sẽ có kế hoạch bổ sung các mặt hàng tương tự càng sớm càng tốt. Vì vậy, cách tốt nhất là có thể chuyển các sản phẩm đã hết hàng xuống cuối các trang danh sách để giúp khách hàng không bị phân tâm hoặc có ấn tượng tiêu cực rằng có quá nhiều mặt hàng của thương hiệu đang bị cháy hàng và họ không thể mua được cái nào cả.
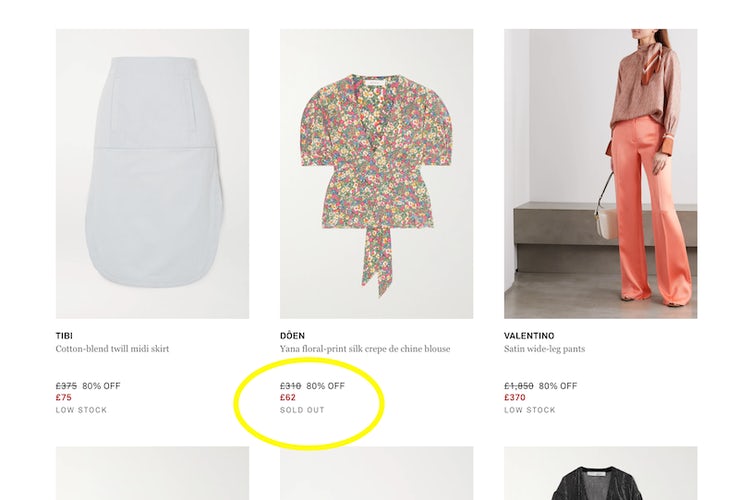
Net-a-Porter là một nhà bán lẻ thời trang có kinh nghiệm trong lĩnh vực này. Họ cho rằng, việc hiển thị rõ lượng hàng còn trong kho trên trang niêm yết sẽ mang lại hiệu quả cao hơn mong đợi, điều đó có nghĩa với các sản phẩm đã bán hết, bạn cần phải gắn nhãn rõ ràng là “hết hàng”. Ngoài ra, việc hiển thị rõ số lượng sản phẩm còn trong kho sẽ giúp khách hàng biết những mặt hàng nào còn ít hoặc có nguy cơ sẽ hết hàng sớm, từ đó thúc đẩy tâm lý mua hàng nhanh chóng của khách hàng và tạo cơ hội nâng cao doanh số bán hàng.

Đánh dấu những size và màu sắc đã hết hàng
Nếu không phải toàn bộ mặt hàng mà chỉ có một vài size hay màu sắc nhất định đang bị hết hàng thì các nhà bán lẻ cần phải chỉ rõ ra điều này trên các trang sản phẩm. Trong trường hợp này, thông tin cần được truyền đạt càng rõ ràng càng tốt để tránh khách hàng phải nhấp qua nhấp lại giữa các biến số khác nhau.
Hệ thống ERP có thể được sử dụng hiệu quả khi tối ưu hóa loại thông tin này trong thời gian thực, trong đó, thương hiệu thường sử dụng chức năng kiểm soát hàng tồn kho chuyên dụng và tích hợp chúng vào website thương mại điện tử của nhà bán lẻ. Nói tóm lại, ERP có thể cho phép cập nhật danh sách sản phẩm khi các mặt hàng được bán, cũng như chỉ ra khi một số màu hoặc kích thước nhất định đang sắp hết. Nó giống như các nền tảng Shopify hay Magento, đều cung cấp tính năng thông báo sản phẩm nào còn hàng hoặc nhận đơn đặt hàng trước cho các sản phẩm đang tạm hết hàng.
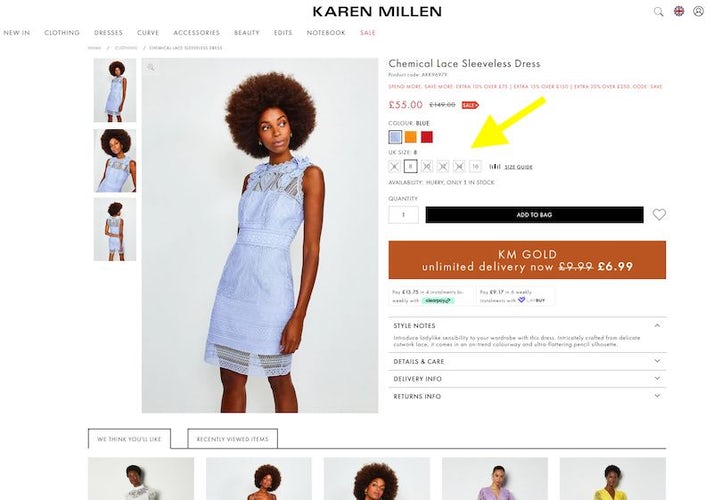
Như giao diện website của thương hiệu thời trang Karen Millen dưới đây, họ sử dụng các ô trống tích để thể hiện rõ ràng sản phẩm nào đang hết (thay vì dùng dấu mũi tên thả xuống) để khách hàng có thể ngay lập tức biết rõ size nào, màu nào đang có sẵn, cũng như số lượng còn lại.
Bạn có thể tưởng tượng như cách mà các shop trên Shopee hiển thị vậy.

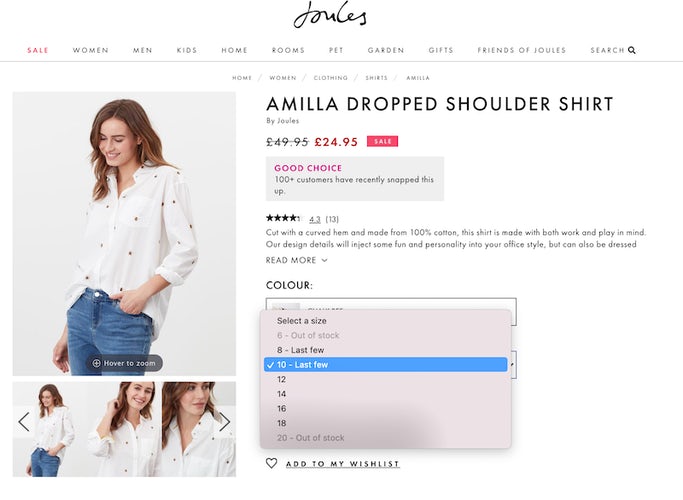
Trong khi đó, nhà bán lẻ quần áo Joules sử dụng menu thả xuống để thông báo cho khách hàng biết mặt hàng nào đang có sẵn và còn màu nào, kích thước nào. Ngoài ra, bất cứ tùy chọn hết hàng nào đều bị xóa khỏi điều hướng của từng mặt hàng, nên khách hàng có thể nắm rõ thông tin trước khi quyết định đặt hàng.

Thông báo cho khách hàng khi có hàng
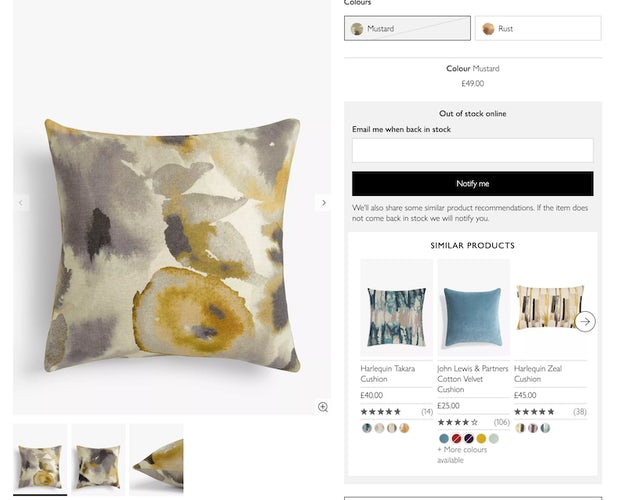
Vấn đề hàng tạm hết không phải là điều cuối cùng chúng tôi muốn nói đến. Việc nhu cầu gia tăng đột biến hoặc các vấn đề về hàng tồn kho có thể khiến các sản phẩm tạm thời hết hàng trong một thời gian ngắn, nhưng điều đáng quan tâm không kém chính là việc các nhà bán lẻ sẽ giải quyết hành trình mua hàng tiếp theo của khách hàng như thế nào. Vậy nên, hãy hỏi khách hàng xem họ có muốn nhận được thông báo qua email khi sản phẩm họ muốn mua đã về lại kho hay không. Điều này không chỉ làm tăng trải nghiệm khách hàng tại website, mà còn giúp kéo dài và giữ chân khách hàng ở lại đây lâu hơn, cũng như tăng tỷ lệ quay lại website.
Ngoài ra, lời hứa về một email thông báo trong tương lai cũng có thể giúp ngăn khách hàng đến ngay một website khác và mua sản phẩm họ muốn. Đồng thời thúc đẩy mua hàng hiệu quả khi hàng trở về kho. Tất nhiên, nó cũng là một cách “khôn ngoan” để thu thập dữ liệu người tiêu dùng, với mục tiêu cuối cùng là xây dựng mối quan hệ lâu dài hơn với khách hàng.
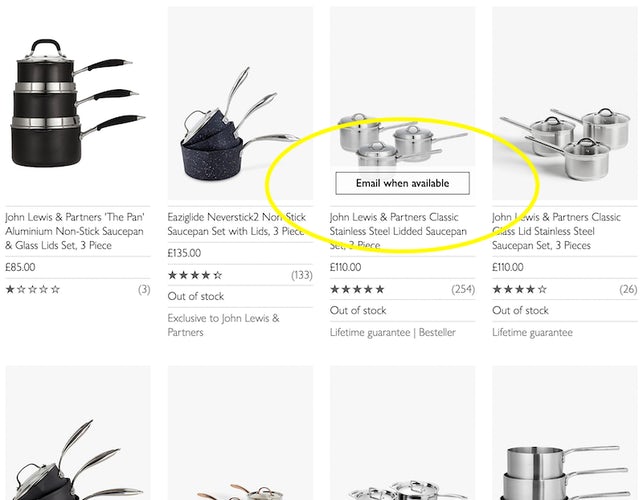
Một trong những thương hiệu nổi bật áp dụng hiệu quả chiến lược này là John Lewis. Danh mục sản phẩm của thương hiệu này trên website hiển thị rõ đâu là sản phẩm đã hết và đưa ra thông báo cho khách hàng rằng họ sẽ gửi email thông báo cho họ khi hàng đã về. Trên thực tế, đây chỉ là một bước nhỏ trong việc thiết kế trải nghiệm UX cho website, nhưng không phải thương hiệu nào cũng làm được vì nó đòi hỏi một tư duy tính toán cẩn thận, kỹ lưỡng và toàn diện.

Cho phép khách hàng được "pre-order"
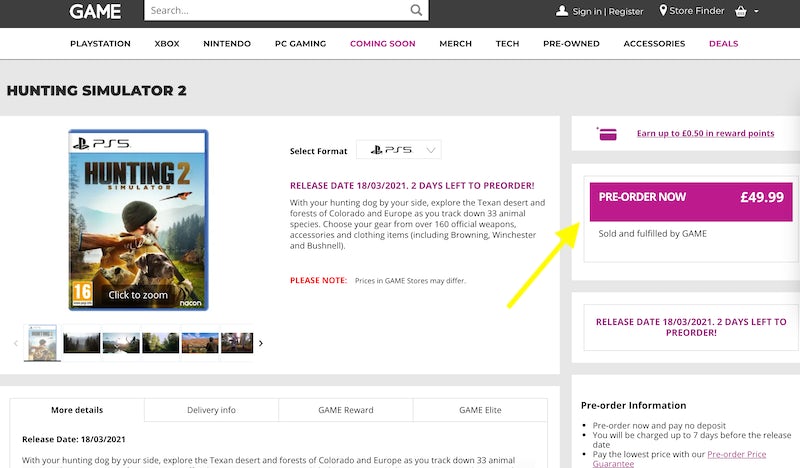
Tiến xa hơn một bước so với việc gửi thông báo qua email chính là tính năng đặt hàng trước (pre-order). Thông thường, tính năng này được sử dụng trên các nền tảng thương mại điện tử như Amazon, cho các sản phẩm như sách, nhạc và game sắp phát hành. Nhưng bạn cũng có thể sử dụng nó cho các mặt hàng được tái nhập kho một cách thường xuyên hoặc các sản phẩm cho mùa mới sắp được nhập về kho.
Như bạn thấy trong hình dưới đây, trang thương mại điện tử cho game này đã sử dụng chiến lược pre-order để “khóa chân” khách hàng cho các giao dịch mua trước.

Gợi ý và khuyến khích khách hàng mua các sản phẩm thay thế hoặc tương tự
Một số khách hàng sẽ không muốn đợi hàng nhập về kho hay pre-order trước vì họ muốn mua ngay lúc đó. Với trường hợp như vậy, bạn cần phải biết cách sắp xếp các sản phẩm thay thế hoặc tương tự ngay bên cạnh các mặt hàng đã hết để khuyến khích chuyển đổi ngay lập tức.
John Lewis tiếp tục là thương hiệu bán lẻ thời trang làm tốt chiến lược này. Không chỉ gửi email đầy đủ cho khách hàng thông báo về việc hàng đã re-stock, mà còn đề xuất cho họ những mặt hàng tương tự với hình ảnh mô tả rõ nét. Để khách hàng yên tâm hơn, John Lewis còn đưa ra thông báo cho họ nếu hàng không còn về kho nữa. Sự tinh tế này của John Lewis cho thấy thương hiệu thật sự quan tâm đến khách hàng của mình chứ không chỉ chăm chăm bán hàng.

Xây dựng nội dung sáng tạo xung quanh các sản phẩm “đã về thêm” (back in stock)
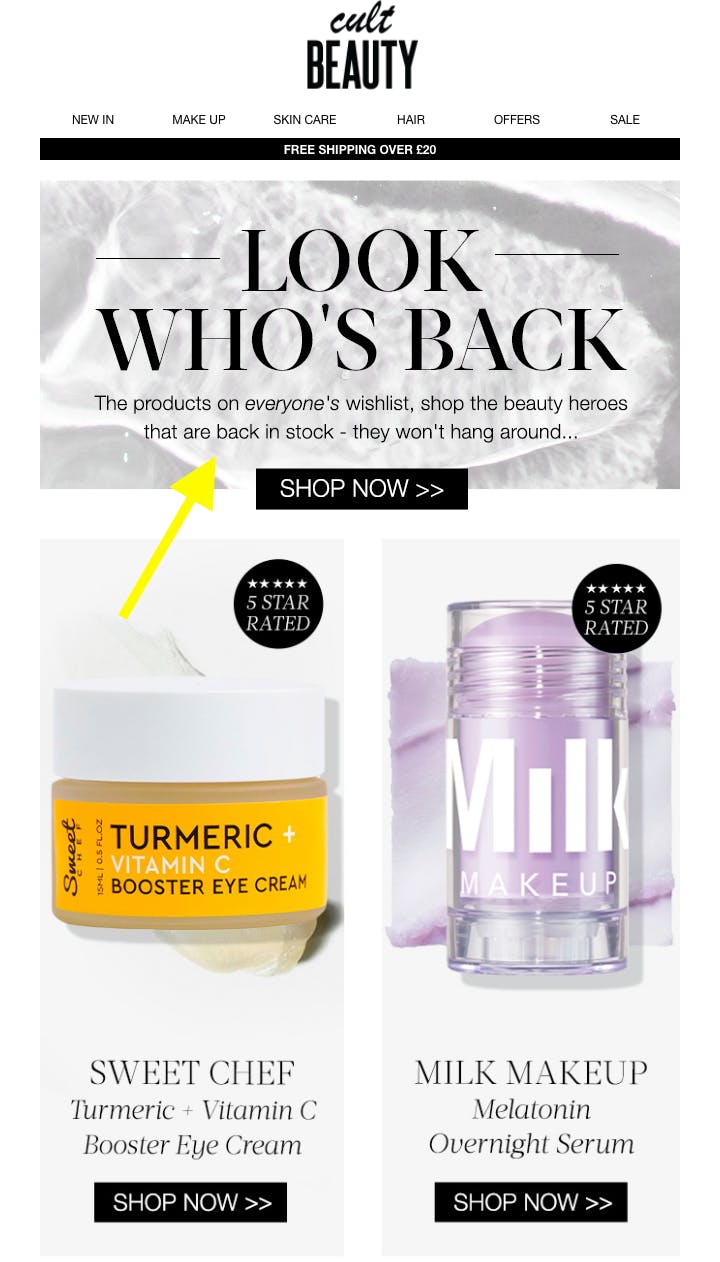
Ngoài việc mang đến những thông tin được cập nhật liên tục về các sản phẩm cụ thể thì email cũng nên bao gồm các nội dung sáng tạo và nhắm mục tiêu xoay quanh chủ đề “hàng đã về thêm” (back in store). Cult Beauty là một trong những thương hiệu bán lẻ đã làm tốt chiến lược này. Email được gửi cho những người đăng ký dưới đây đã đưa ra thông báo về tất cả các mặt hàng gần đây đã được bổ sung thêm trên web của nó.
 Email của Cult Beauty đã cố tình nhấn mạnh vào danh mục các sản phẩm “đã được về thêm” (Ảnh: Cult Beauty)
Email của Cult Beauty đã cố tình nhấn mạnh vào danh mục các sản phẩm “đã được về thêm” (Ảnh: Cult Beauty)
Gợi ý khách hàng mua hàng tại cửa hàng
Một cuộc khảo sát năm 2019 cho thấy 75% thế hệ millennials đã rời khỏi cửa hàng mà không mua bất kỳ một món hàng nào, thay vào đó sẽ về nhà và mua nó qua các kênh online. Tất nhiên, điều này không phải lúc nào cũng được đáp ứng, vì đôi khi khách hàng cũng buộc phải mua hàng tại cửa hàng nếu kho hàng trên các kênh trực tuyến không còn. Điều quan trọng là các thương hiệu phải biết cách quản lý và giám sát lượng hàng trong kho trên tất cả các kênh một cách hiệu quả. Nó sẽ giúp khách hàng có một trải nghiệm mua hàng tuyệt vời hơn bao giờ hết và có được cái nhìn tổng quan về vị trí của các mặt hàng đang còn trong kho.
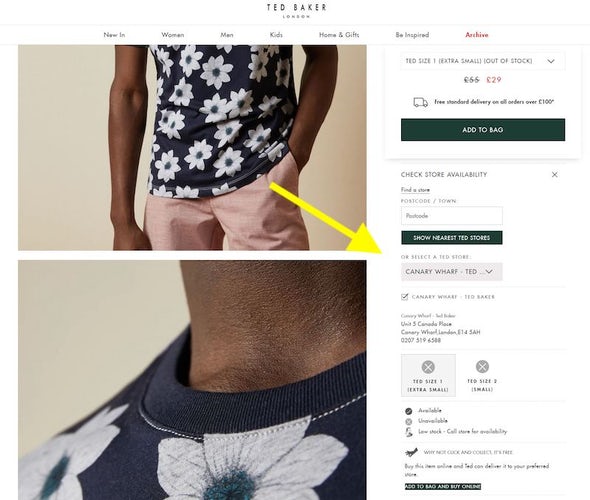
Thương hiệu thời trang Ted Baker đã sáng tạo ra một công cụ tiện dụng cho phép khách hàng kiểm tra tình trạng còn hàng của các sản phẩm tại cửa hàng nếu sản phẩm đó đã “sold out” trên trang thương mại điện tử. Đặc biệt, các thông tin bổ sung về cửa hàng như số điện thoại, địa chỉ,... cũng được cung cấp để khách hàng có thể kiểm tra kỹ xem mặt hàng có đang bán chạy ở một cửa hàng nào đó trong hệ thống không.

Kết
Điều quan trọng mà chúng tôi muốn bạn lưu ý đó là việc đại dịch đã làm nổi bật những lỗ hổng vốn có trong hoạt động kinh doanh đa kênh của các nhà bán lẻ, khi nhiều thương hiệu rõ ràng là chưa được chuẩn bị kỹ càng cho sự chuyển dịch hẳn sang thương mại điện tử. Tuy nhiên, trong số đó, cũng có một số ít nhà bán lẻ đã nhanh chóng thích nghi với tình cảnh khó khăn này. Điển hình như thương hiệu bán lẻ Bed, Bath & Beyond của Hoa Kỳ - họ đã sử dụng mô hình “giao hàng từ cửa hàng” (ship-from-store) để tạo điều kiện thuận lợi hơn cho các đơn đặt hàng online và tận dụng được lượng hàng tồn kho còn lại trong cửa hàng vì dịch nên chưa bán hết. Kết quả cho thấy, chiến lược bán hàng này đã giúp Bed, Bath & Beyond tẩu tán hết khoảng 36% tổng số đơn đặt hàng online trong quý 2 năm 2020 của hãng.
Tất nhiên, loại mô hình này sẽ không khả thi đối với tất cả các nhà bán lẻ, đặc biệt là những nhà bán lẻ đang gặp khó khăn về mặt tài chính cũng như logistic. Nhìn chung, đại dịch đã làm trầm trọng thêm nhu cầu về không gian nhà kho cũng như khả năng hiển thị trên toàn bộ chuỗi cung ứng, đặc biệt là trong bối cảnh nhiều thương hiệu trong ngành đang tìm cách triển khai chiến lược bán hàng đa kênh phù hợp với các xu hướng mới nổi, chẳng hạn như nhận hàng ở lề đường (curbside pick-up) và tăng giao hàng tận nhà.
Tô Linh - MarketingAI
Theo Econsultancy
>> Có thể bạn quan tâm: Predictive CX Platforms: Tương lai mới của Trải nghiệm khách hàng
Bình luận của bạn