Khi thiết kế infographic, điều quan trọng nhất là phải có sự cân bằng giữa thông tin và hình ảnh thể hiện nội dung đó. Biểu tượng hay icon chính là cách tốt nhất để tạo nên điều đó.
Biểu tượng (icons) là cách tối ưu nhất để trực quan hóa thông tin vì chúng đơn giản, dễ hiểu trong khi vẫn cung cấp đủ nội dung muốn truyền tải.
Dưới đây là 8 mẹo giúp bạn có thể hiểu rõ hơn về ưu điểm cũng như cách sử dụng các biểu tượng sao cho phù hợp.
- Mô tả văn bản
- Nhãn biểu đồ và đồ thị
- Tạo danh sách
- Tạo nền cho biểu tượng
- Trang trí tiêu đề
- Theo một phong cách nhất quán
- Hài hòa với màu sắc của tổng thể
- Điều chỉnh kích thước phù hợp
Cùng tìm hiểu kỹ hơn nhé!
Mô tả văn bản
Một infographic tốt không chỉ có nội dung tốt. Nó phải là sự kết hợp giữa văn bản và hình ảnh, cho dù đó là biểu đồ, hình ảnh, biểu tượng hay một hình dạng nào khác.
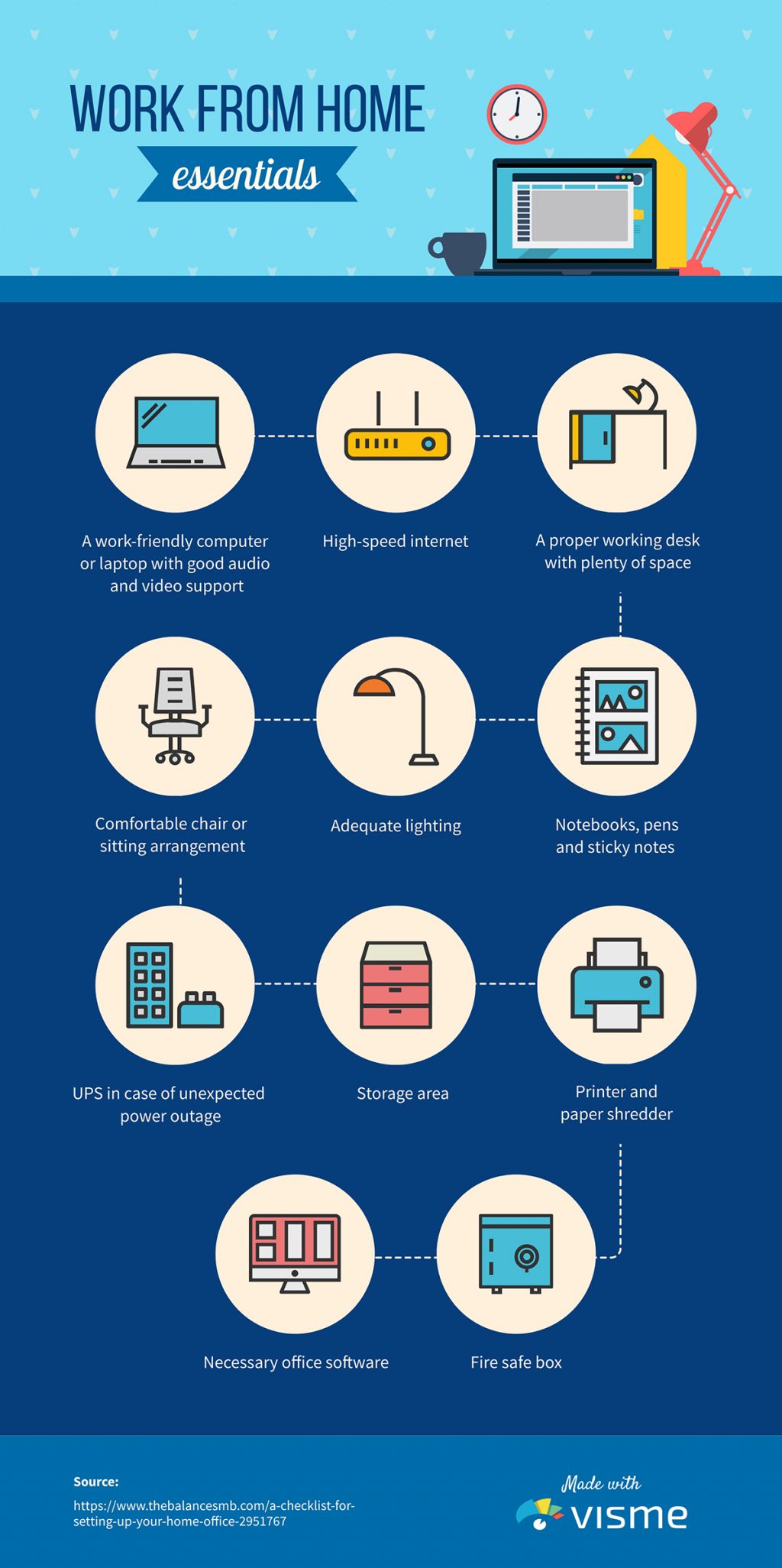
Để hiểu rõ hơn, bạn có thể xem ví dụ sau:

Mỗi đoạn văn bản được thể hiện bởi một biểu tượng tương ứng, giúp infographic trở nên hấp dẫn và dễ hiểu hơn.
Một tip nhỏ là bạn nên sử dụng những biểu tượng có liên quan đến nội dung muốn biểu thị để người xem có thể hiểu nhanh hơn về những điều bạn đang muốn truyền tải.
Nhãn biểu đồ và đồ thị
Thay vì sử dụng văn bản để chú giải cho các nhãn của biểu đồ, bạn hoàn toàn có thể sử dụng các biểu tượng để truyền đạt cùng một khái niệm, giúp các thành phần của biểu đồ nổi bật, ngắn gọn và dễ hiểu hơn.
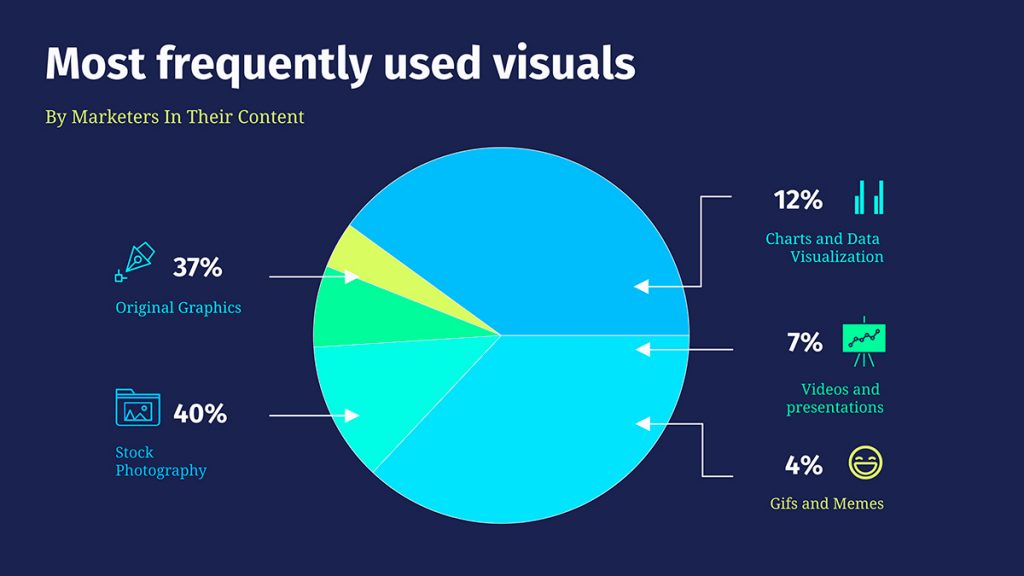
Biểu đồ dưới đây là một ví dụ, các biểu tượng được sử dụng để phác thảo nội dung thay vì văn bản dài để diễn giải từng phần của biểu đồ hình tròn này.
Bạn cũng có thể sử dụng các biểu tượng, chữ tượng hình để thay cho phần chú giải bằng chữ.
Tuy nhiên, phải đảm bảo rằng các biểu tượng này có liên quan và người xem có hiểu biết về những biểu tượng đó. Nếu không nó sẽ chỉ gây thêm sự rắc rối cho infographic của bạn mà thôi.
Tạo danh sách
Nếu bạn đã quá nhàm chán với những con số đơn điệu hay những gạch đầu đơn giản để liệt kê danh sách thì bạn có thể thay thế chúng bằng các biểu tượng để trình bày thông tin hiệu quả và đẹp mắt hơn.
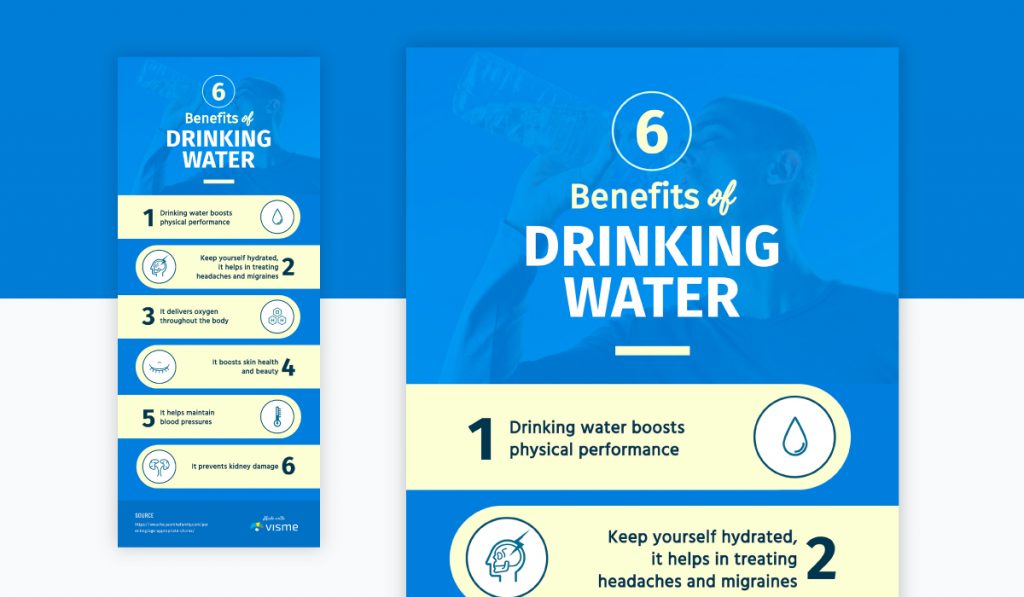
Chẳng hạn, thay vì gạch đầu dòng các lợi ích của việc uống nước, bạn có thể sử dụng các biểu tượng liên quan để thay thế. Ví dụ:

Nhiều loại infographic được thiết kế với mục đích cung cấp thông tin và thường được thể hiện bằng cách liệt kê.
Nếu bạn còn nhớ, thì ngay từ đầu bài viết chúng ta đã nhấn mạnh về một yếu tố quan trọng trong việc thiết kế infographic đó là sự cân đối giữa nội dung và hình ảnh.
Do đó, việc sử dụng biểu tượng trong trường hợp này thực sự rất có ích để thể hiện trực quan cho từng nội dung trong danh sách.
Tạo nền cho biểu tượng
Một cách hữu ích khác là tạo hình nền cho những biểu tượng này. Có thể là một hình dạng, một đường viền, một bức ảnh có lớp phủ màu hay một ý tưởng đặc biệt nào đó. Tự do sáng tạo những gì bạn muốn miễn là nó không quá lộn xộn và rối mắt.

Trong trường hợp cụ thể trên, hiệu ứng đổ bóng được tạo ra bằng cách đặt hai hình chồng lên nhau, với một độ lệch nhất định. Điều này giúp cho những biểu tượng này trở nên nổi bật hơn.
Trang trí tiêu đề
Bạn có thể sử dụng biểu tượng để minh họa nội dung chính bên cạnh phần văn bản của tiêu đề. Việc này sẽ giúp người dùng nắm bắt nhanh nội dung infographic, khi chia sẻ nó trên các trang mạng xã hội nơi người dùng ngày càng dành ít thời gian cho một bài đăng.
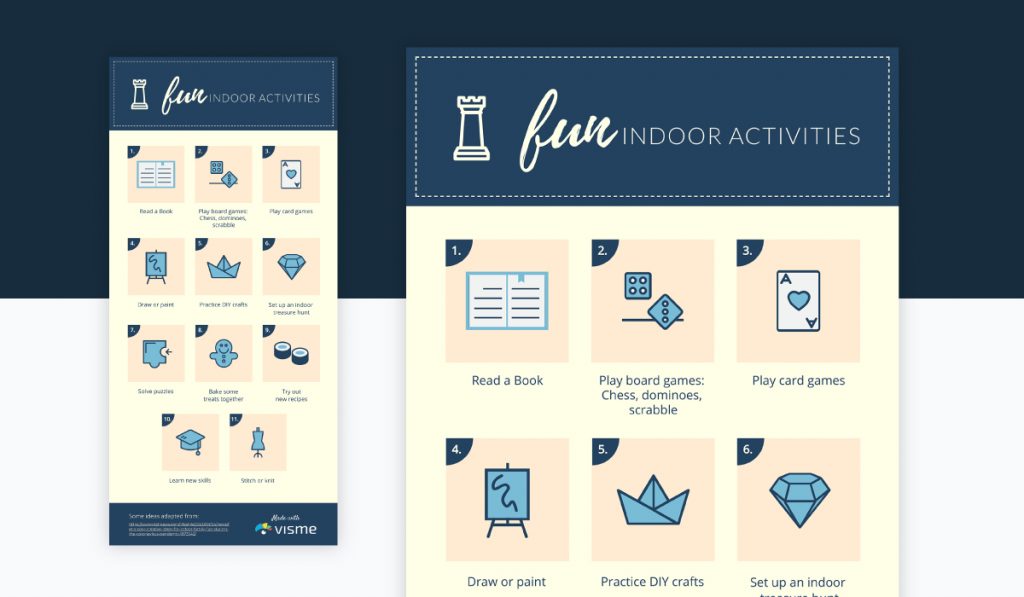
Chẳng hạn, ví dụ dưới đây gợi ý các hoạt động giải trí trong nhà trong đại dịch Covid-19:

Biểu tượng "quân cờ" trong tiêu đề giúp thu hút sự chú ý và gợi ý về những nội dung sẽ được cung cấp trong infographic này. Bạn cũng có thể sử dụng nhiều biểu tượng hoặc thay đổi độ mờ của chúng để làm nổi bật hơn chủ đề của infographic.
Theo một phong cách nhất quán
Để đảm bảo tính nhất quán của thiết kế và giao diện tổng thể trở nên chuyên nghiệp hơn, bạn nên thống nhất sử dụng một kiểu biểu tượng xuyên suốt infographic.
Ví dụ, nếu bạn chọn thiết kế kiểu đường nét, hãy tuân theo nó. Hoặc nếu bạn thích kiểu thiết kế phẳng, hãy chỉ sử dụng nó thôi.

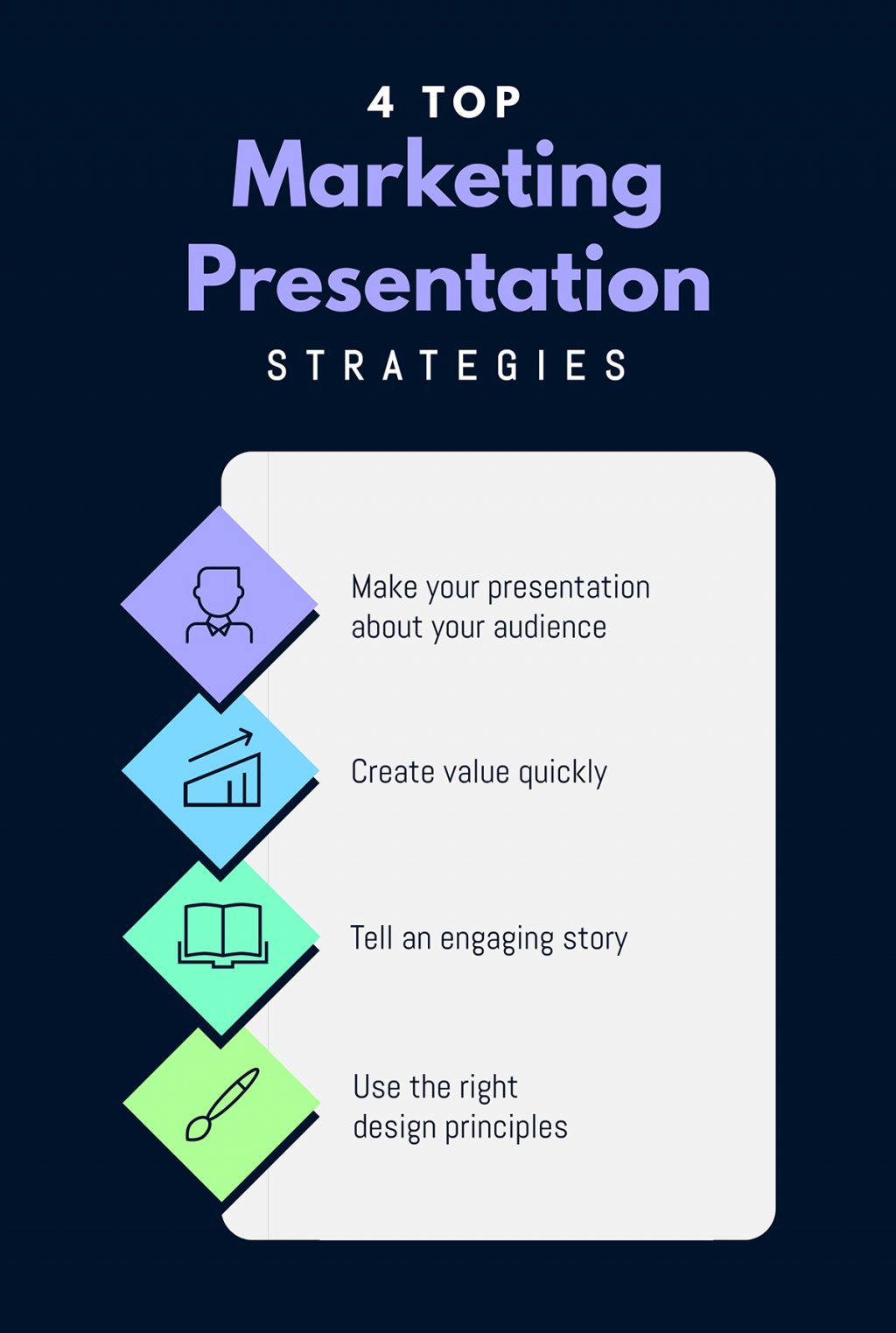
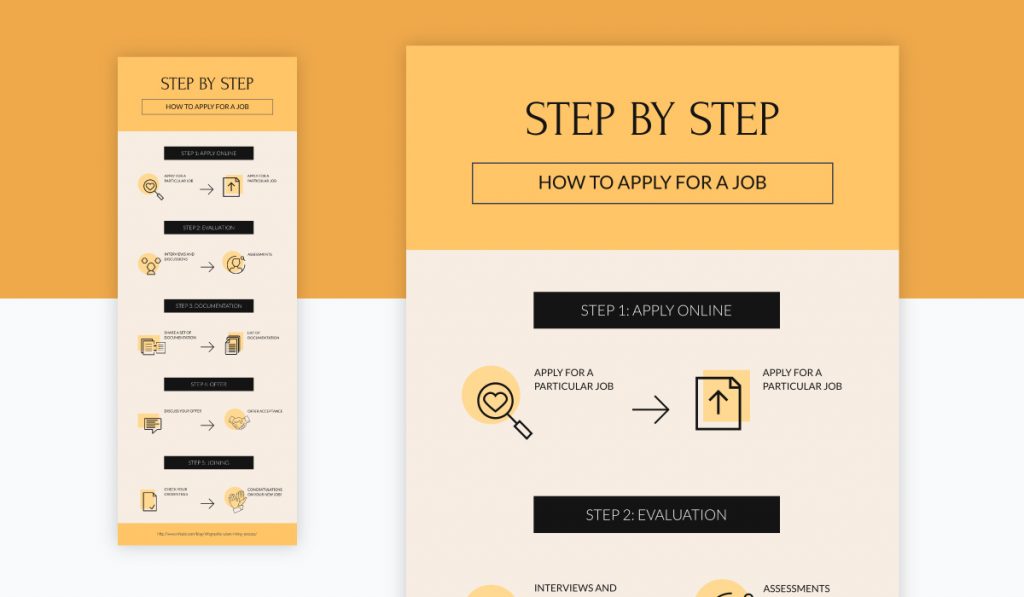
Chẳng hạn, trong infographic này, ta thấy các biểu tượng đường viền màu đen với hình nền màu vàng được sử dụng xuyên suốt thiết kế.
Hài hòa với màu sắc của tổng thể
Hãy xem ví dụ bên dưới để thấy cách tất cả các biểu tượng khớp nhau về màu sắc với phần còn lại của thiết kế một cách liền mạch.

Lưu ý nhỏ là bạn không nên sử dụng quá nhiều màu sắc, chỉ nên sử dụng 2-3 màu chủ đạo trong suốt quá trình thiết kế infographic để tránh rối mắt cho người đọc.
Điều chỉnh kích thước phù hợp
Để tạo ra một thiết kế infographic thống nhất, rõ ràng, các yếu tố bạn đưa vào cần phải có kích thước đồng nhất. Điều này áp dụng cho cả văn bản, hình ảnh hóa dữ liệu và các biểu tượng của bạn.
Chắc hẳn, bạn đã từng nghe nói về nguyên tắc phân cấp trực quan. Nó nhấn mạnh sự quan trọng của kích thước và sự sắp xếp bố cục trong mỗi thiết kế. Các tiêu đề chính, tiêu đề phụ, nội dung bài… thường được điều chỉnh kích thước lớn nhỏ khác nhau để tạo hiệu ứng bắt mắt và nhấn mạnh nội dung quan trọng trong thiết kế đó. Các biểu tượng cũng được thực hiện tương tự.
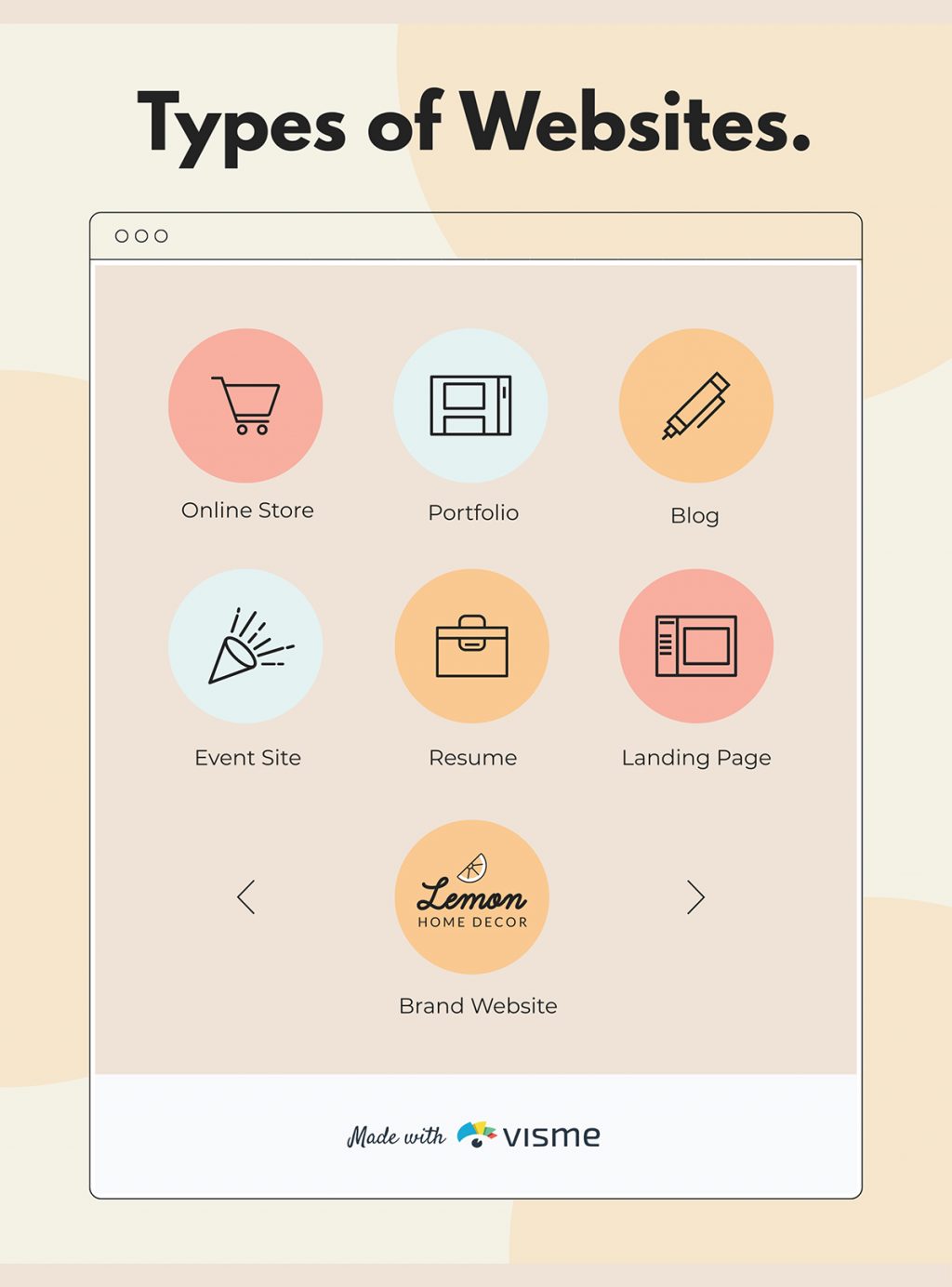
Hãy xem infographic này để hiểu rõ hơn:

Mỗi biểu tượng được chứa trong một vòng tròn, tất cả các vòng tròn và biểu tượng duy trì cùng một hình dạng xuyên suốt để tạo sự cân bằng và đồng nhất trong suốt thiết kế này.
Mặc dù có thể khó đạt được cùng một kích thước khi bạn sử dụng các biểu tượng có hình dạng khác nhau (ví dụ: bút chì và cặp tài liệu), nhưng điều quan trọng là chiều cao và chiều rộng tối đa mà bạn sử dụng đối với các biểu tượng đó phải thống nhất là hình dạng nào, nằm dọc hay ngang.
Kết
Trên đây là 8 mẹo đơn giản giúp bạn sử dụng biểu tượng hiệu quả trong thiết kế infographic.
Bạn đã sẵn sàng để bắt đầu tạo cho mình một infographic tuyệt đẹp với đầy đủ các biểu tượng hữu ích chưa? Hãy bắt tay thiết kế ngay thôi nào.
Lương Hạnh - MarketingAI
Theo Visme.co
>> Có thể bạn quan tâm: Người dân Việt Nam và Đông Nam Á xem gì trên Internet?
Bình luận của bạn