- 9 cách sử dụng thiết kế cầu vồng hưởng ứng tháng Tự hào trong graphic design
- Kết nối thiết kế cầu vồng với những sắc màu trung tính
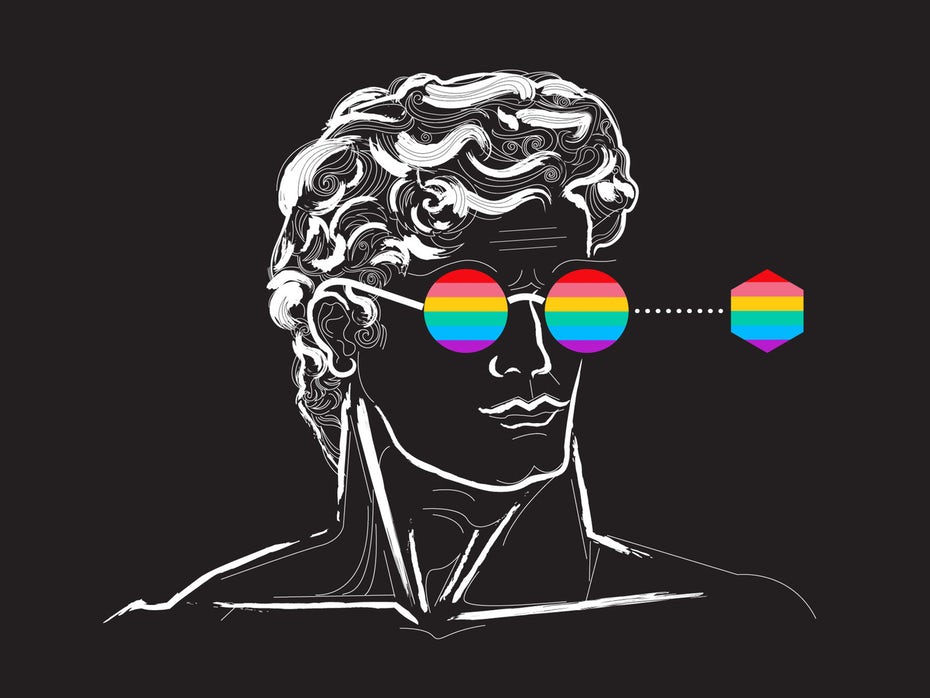
- Bớt đi một số màu sắc trong thiết kế cầu vồng
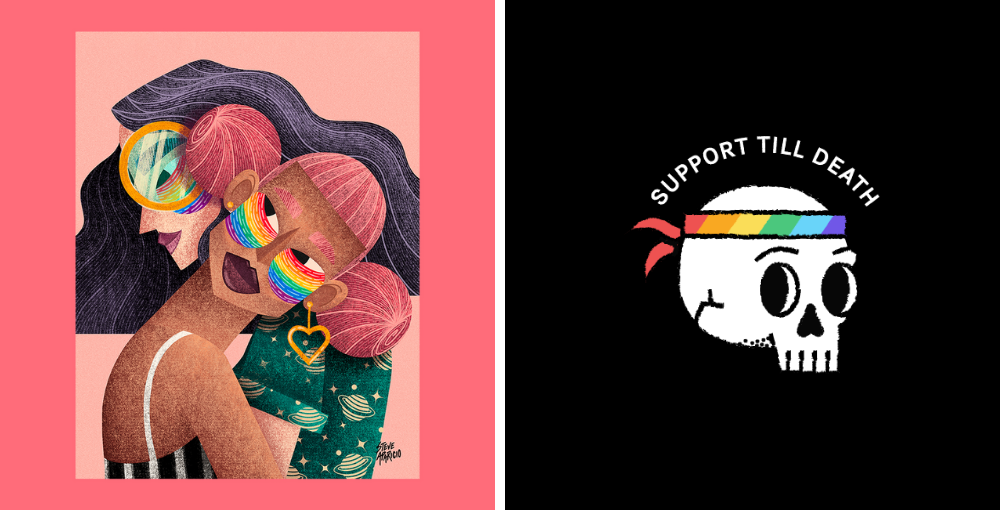
- Tách biệt sắc cầu vồng
- Thiết kế dải màu gradient
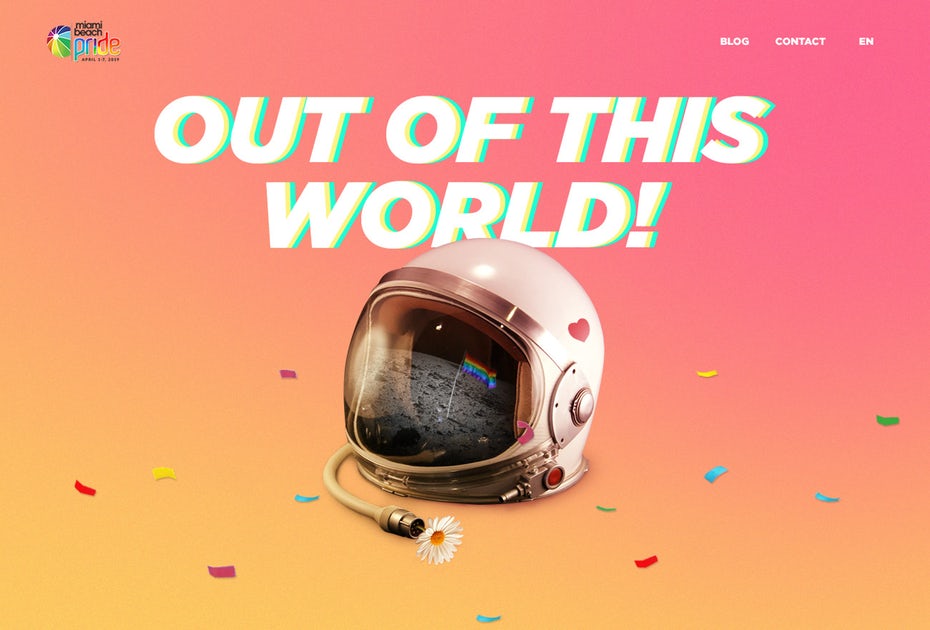
- Chỉ sử dụng cầu vồng làm điểm nhấn trong thiết kế
- Tạo cho thiết kế cầu vồng một kết cấu
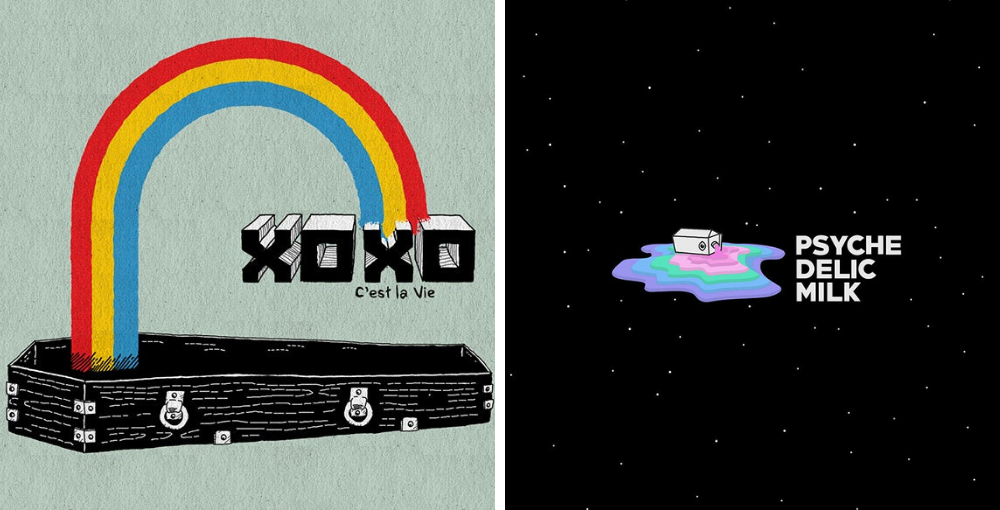
- Tái tạo lại hình dáng cầu vồng
- Sáng tạo hơn với những sắc màu cầu vồng
- Kết
Không có gì đáng ngạc nhiên khi hình ảnh cầu vồng thường xuất hiện trong ngành thiết kế bởi tính biểu tượng văn hóa có ý nghĩa được truyền tải. Ngày nay, cầu vồng là biểu tượng đoàn kết được công nhận trên toàn cầu trong cộng đồng LGBTQ. Và tất nhiên, những cách sử dụng thiết kế cầu vồng hưởng ứng tháng Tự hào cũng được dân designer cập nhật liên tục.
9 cách sử dụng thiết kế cầu vồng hưởng ứng tháng Tự hào trong graphic design
Các nghệ sĩ ở mọi thời đại đều bị thu hút bởi những thiết kế liên quan đến cầu vồng bởi cách phối màu xa hoa nhưng rất hút mắt của biểu tượng này. Việc quá nhiều sắc tố màu trong cùng một thiết kế có thể là thách thức lớn đối với designer khi hầu hết các thiết kế đều được giới hạn trong khoảng ba màu hoặc ít hơn (do chi phí in ấn). Vì vậy, ngay cả đối với những nhà thiết kế có kinh nghiệm, thiết kế này cũng là một sự lựa chọn khó khăn.
Làm thế nào để designer kết hợp tất cả các màu sắc đó với số lượng tương đương mà không khiến sản phẩm làm ra trở nên quá lòe loẹt? Làm thế nào để designer khiến một yếu tố bất kỳ nổi bật trong một biển màu sắc sống động? Chúng ta sẽ cùng khám phá các giải pháp tuyệt vời mà bạn có thể sử dụng thiết kế cầu vồng trong graphic design của mình qua bài viết sau.
Kết nối thiết kế cầu vồng với những sắc màu trung tính
Các tông màu trung tính như xám, trắng, đen và beige có thể bình thường và không mang tính chất độc đáo, nhưng chúng cũng có thể mang lại sự cân bằng và tương phản mãnh liệt với màu sắc cầu vồng. Các nhà thiết kế có thể khuếch đại hiệu ứng này bằng cách sử dụng các chùm cầu vồng trong một thiết kế phần lớn xuất hiện những mảng màu đơn sắc để tạo nên một bố cục đầy hút mắt người xem ngay lập tức.


>>> Xem thêm: Thiết kế bao bì có thể truyền cảm hứng cho việc bán hàng như thế nào?
Bớt đi một số màu sắc trong thiết kế cầu vồng
Cầu vồng là một biểu tượng nổi bật khá dễ nhận biết. Ngay cả khi màu sắc của nó giảm đi một nửa, người xem vẫn có thể kết nối các dấu hiệu và hiểu rằng những màu sắc được trưng bày chính là đặc trưng của một hình ảnh cầu vồng đầy đủ.
Bối cảnh và độ tương phản đều hữu ích trong thiết kế bớt đi một số màu sắc của cầu vồng. Nếu bạn chỉ sử dụng ba trong số các màu của cầu vồng, hãy đảm bảo có một số cách phối hợp mắt người xem. Hãy nhớ rằng với mục đích ủng hộ cộng đồng LGBTQ, đây có thể không phải là giải pháp thiết kế tốt nhất nếu bạn muốn trung thực với lá cờ tự hào. Thực tế rằng, những người LGBTQ chắc chắn đã quen với việc nhìn thấy hình ảnh cầu vồng thông thường, vì vậy designer nên cân nhắc khi đưa thiết kế này vào.


Tách biệt sắc cầu vồng
Vô số màu sắc trong cầu vồng có thể gây áp đảo trong thiết kế. Thực tế những màu sắc này thường được miêu tả cùng nhau, nên việc tách rời chúng chỉ làm tăng cường độ của màu sắc, đôi khi theo cách không mong muốn.
Mặc dù màu sắc cầu vồng có sự xuất hiện song song trong tự nhiên, các nhà thiết kế có thể tìm kiếm những sự tự do trong phong cách nghệ thuật của riêng mình. Miễn là màu sắc cầu vồng vẫn ở đó, bạn có thể tách và đặt chúng theo cách mình muốn trong thiết kế. Kỹ thuật này đặc biệt hữu ích trong minh họa nhân vật hoặc các mẫu sản phẩm, trong đó bạn có thể gán các màu đơn cho từng thành phần riêng biệt - nhưng vẫn khiến người xem liên tưởng ngay đến biểu tượng này.

Thiết kế graphic design dù từng mảng màu riêng lẻ nhưng vẫn khiến người xem liên tưởng ngay đến cầu vồng (Ảnh: Rowpixel)

Thiết kế dải màu gradient
Nếu bạn muốn giữ gia đình màu sắc cầu vồng cùng nhau trong một thiết kế, thay vì tách biệt hoặc giảm bớt từng màu sắc, bạn cũng có thể pha trộn màu sắc với những gradient hợp thời trang.
Mặc dù cầu vồng tự nhiên bao gồm các thanh màu, nhưng chúng không được phân chia gọn gàng bởi các đường cứng nhắc mà chúng ta thường thấy trong thiết kế. Một gradient thời trang mô phỏng thiết kế cầu vồng rất được designer ưa chuộng bởi tính ứng dụng cao cũng như phù hợp với phong cách thị hiếu của đa số người dùng.


Chỉ sử dụng cầu vồng làm điểm nhấn trong thiết kế
Có thể designer yêu thích việc thể hiện thiết kế cầu vồng nổi bật nhưng không muốn làm lu mờ tất cả những màu sắc xung quanh, thì việc xây dựng cầu vồng trở thành một điểm nhấn nhỏ bé trong thiết kế chính là một sự lựa chọn haofn hảo
Thiết kế này sẽ mang lại cho sản phẩm cuối cùng của designer sự tinh tế trong khi vẫn khen ngợi các yếu tố của sản phẩm mà không hề khiến chúng bị lu mờ. Bạn cũng có thể biến cầu vồng thành một quả trứng Phục sinh ẩn trong thiết kế để tạo nên những thú vị bí ẩn cho người xem.


Tạo cho thiết kế cầu vồng một kết cấu
Mặc dù cầu vồng tự nhiên có đầy đủ tính minh bạch và kết cấu, nó thường được làm phẳng để phù hợp theo xu hướng thiết kế. Thêm kết cấu là một cách đơn giản để tạo ra sự quan tâm trực quan nơi người theo dõi và giữ cho thiết kế cầu vồng trông giống như mọi thiết kế vector khác.
Kết cấu cũng tạo ra bóng và độ sâu, làm cho màu sắc ít hơn nhiều so với màu sắc nguyên bản của cầu vồng. Hãy xem xét một số cách sử dụng kết cấu trong hình dưới đây, bao gồm các nét vẽ, khói, gạch khảm hoặc graphic 3D tinh tế.

(Ảnh: Maria Stoian)

Tái tạo lại hình dáng cầu vồng
Nếu như màu sắc của cầu vồng rất dễ nhận biết thì hình dáng cầu vồng cũng là một trong những yếu tố kinh điển hiếm ai không nhận ra. Ngay cả khi không có màu sắc, các vòng cung rực rỡ ngay lập tức gợi lên tầm nhìn của cầu vồng cũng sẽ hiện lên trong đầu người xem. Để có một bước ngoặt thông minh trên thiết kế cầu vồng, hãy thử loại bỏ các màu truyền thống và chỉ sử dụng hình dáng chung của cầu vồng.

Sáng tạo hơn với những sắc màu cầu vồng
Những lời khuyên thiết kế ở trên hầu hết liên quan đến việc làm dịu màu sắc cầu vồng hoặc cắt giảm những màu sắc đó. Nhưng sự táo bạo không cầu kỳ của cầu vồng thường là đặc điểm tốt nhất của nó, là lý do khiến nó trở thành một biểu tượng cho những người ngoài lề, bị áp bức và nguyên bản quyết định đứng lên giành lại bản sắc cầu vồng. Đôi khi, cách tốt nhất để khai thác cầu vồng chính là trở nên điên loạn trong chính những thiết kế.
Cách tiếp cận này có xu hướng hoạt động tốt nhất trong các tình huống mà bạn không cần một yếu tố duy nhất (như kêu gọi hành động) để nổi bật vì toàn bộ tác phẩm sẽ rất sặc sỡ và có thể gây rối mắt. Đừng quên các phương pháp mà chúng ta đã thảo luận trước đây như hình dạng, kết cấu và độ sâu để giữ cho cầu vồng sống động nhưng đáng ngạc nhiên.

Kết
Cũng giống như có nhiều màu sắc trong cầu vồng, có rất nhiều cách để diễn giải cầu vồng trong thiết kế, nhiều hơn cả những điều đã được liệt kê trong bài viết này. Ngay cả khi màu sắc của cầu vồng có thể gây khó khăn khi làm việc, nhưng bạn sẽ trở nên sáng tạo không ngừng với những thiết kế tuyệt vời này.
Nguồn: 99 Designs

Bình luận của bạn