Dường như câu hỏi AMP là gì có lẽ không còn xa lạ với các SEOer nhưng với nhiều người dùng, thậm chí là các Marketer cũng chưa chắc đã nắm rõ về thuật ngữ này cũng như hiểu được tầm quan trọng của AMP. Bởi AMP không chỉ giúp nâng cao chất lượng tìm kiếm của bạn, giúp bài viết của bạn được hiển thị trên top đầu kết quả tìm kiếm mà còn tạo độ tin cậy nhất định cho trang web và uy tín của trang. Cùng MarketingAI tìm hiểu rõ hơn về khái niệm AMP là gì? cùng những thủ thuật cài đặt AMP cho trang web của bạn trở nên hấp dẫn hơn qua bài viết dưới đây:
AMP là gì?
AMP là viết tắt của cụm từ Accelerated Mobile Pages (trang tăng tốc cho thiết bị di động của mỗi website). Đây là một định dạng được hỗ trợ bởi nhiều nền tảng trong đó có Google, nhằm giúp người dùng đẩy nhanh tốc độ tải trang trên thiết bị di động kể cả khi mạng chậm, từ đó giúp gia tăng trải nghiệm cho người dùng cũng như tăng lượt truy cập, lượt tương tác của người dùng trên thiết bị mobile.

AMP là gì? Amp là viết tắt của từ gì? Amp nghĩa là gì? (Nguồn: 10Vorne)
AMP có thể bao gồm HTML, JS, và bộ nhớ đệm. Và các tiện ích mở rộng bạn có thể tăng tốc độ tải trang với nhiều nội dung khác nhau như infographic, PDF, audio, video.
Google AMP áp dụng kỹ thuật gì?
Google AMP sử dụng 3 kỹ thuật chính là:
- Kỹ thuật lazyload hình ảnh
- Kỹ thuật tải javascript bất đồng bộ async
- Kỹ thuật cdn để javascript nhanh chóng.
Trạng thái hiển thị AMP trên Google Search:
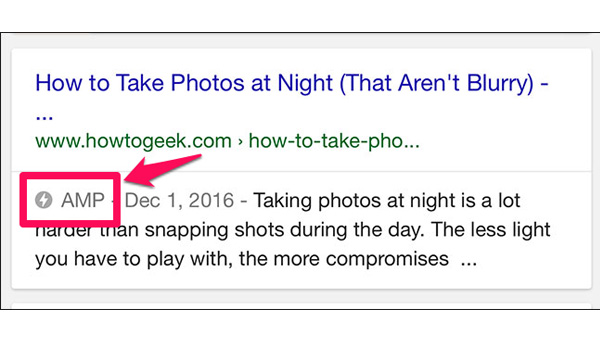
Khi người dùng tìm kiếm kết quả trên thiết bị di động, các website có Google AMP sẽ xuất hiện trên kết quả tìm kiếm của Google biểu tượng tia sét và dòng chữ AMP bên cạnh đường link. Chẳng hạn như ví dụ dưới đây:

Trên Google Search, trạng thái hiển thị trang AMP là gì? Google Search guidelines for AMP pages
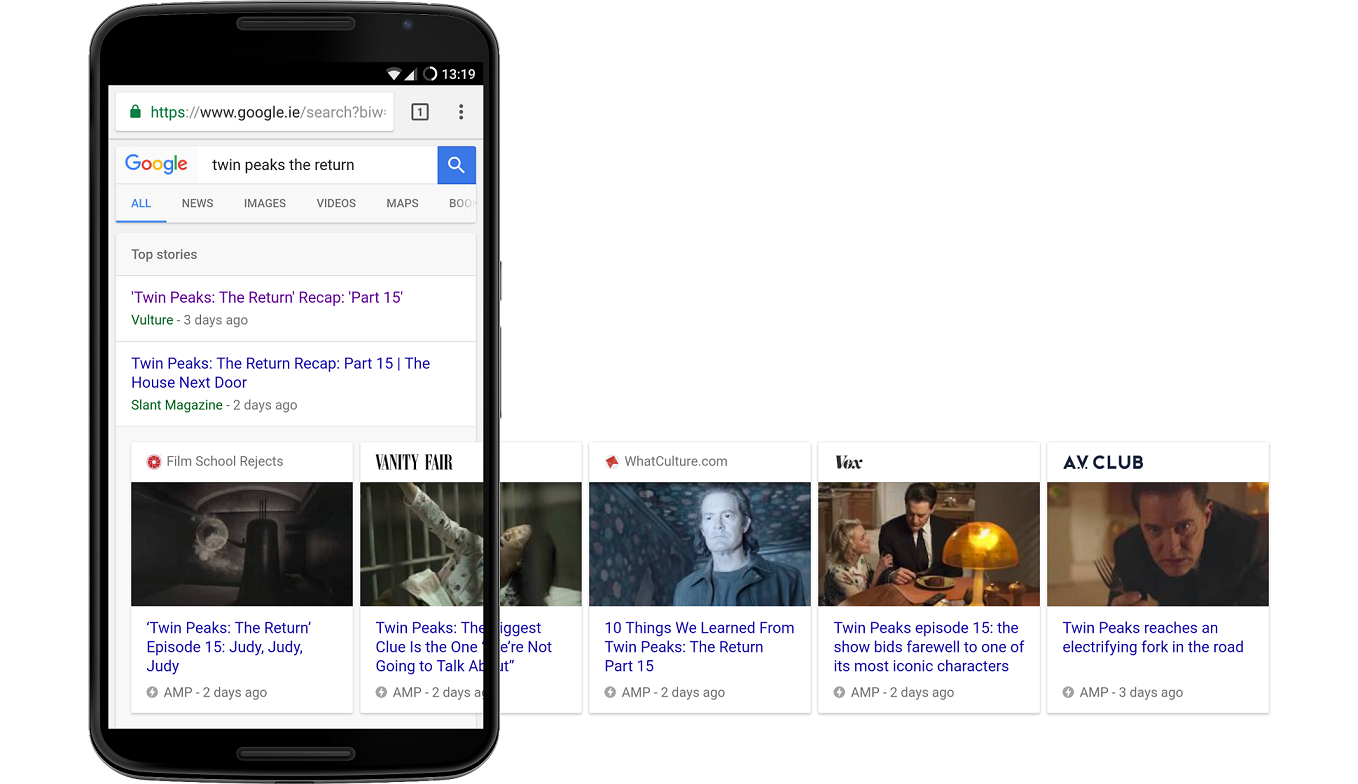
Những trang có sự kết hợp của AMP với Rich Cards sẽ có cơ hội hiển thị trực quan trong tìm kiếm Google tăng khả năng click (tăng tỷ lệ CTR) cho website. Việc sử dụng một box tin AMP với hình ảnh trực quan và băng chuyền cuộn ngang sẽ gia tăng cơ hội hiển thị số lượng tin bài trong kết quả tìm kiếm, tăng tỷ lệ tiếp cận người dùng và gia tăng uy tín, chất lượng nội dung cho thương hiệu của bạn.

Kết hợp của AMP với Rich Cards tăng cơ hội hiển thị trực quan trên Google Search (Nguồn: SEO Sandwitch Blog)
>>> Bạn nên tìm hiểu thêm: SEO là gì?
AMP Plugin hoạt động như thế nào?
AMP sẽ hiển thị trên các trang đã được tối ưu HTML. Các trang này sẽ Load nhanh hơn vì đã được loại bỏ các HTML làm chậm trang. Nếu như các trang Mobile có JavaScript thì các Script này sẽ không được hiển thị trong AMP.
Một số lưu ý về AMP Plugin:
- Với AMP thì bạn phải sử dụng CSS phiên bản Streamlined.
- Bạn chỉ được dùng thư viện JavaScript mà AMP cung cấp, nó có thể gây ra tình trạng Lazy Loading.
- Bạn phải Validate đúng cách thì các Site AMP mới có thể hoạt động.
- Nếu bạn muốn tăng trải nghiệm tốt hơn thì bạn hãy tải một số Fonts Custom theo một cách riêng.
- Forms không được cho phép trên các trang AMP Plugin nên bạn không thể dùng nó.
- Bạn nên điều chỉnh lại chiều rộng và chiều cao để tránh các hình bị biến dạng.
- Nếu như bạn muốn trình chiếu Video trên trang của mình thì có thể sử dụng Extension AMP Approved. Tuy nhiên theo tôi, để cải thiện trang Mobile thì điều quan trọng là cải thiện Readability và Speed.
Hiện tại, cấu trúc của Google AMP có 3 loại:
AMP HTML: Là tập hợp con của HTML, có các Tag tùy chỉnh, Properties, tuy nhiên nó cũng có nhiều hạn chế. Nếu bạn đã quen với HTML cơ bản thì khi Adapt các trang sẵn có với AMP HTML sẽ không phức tạp mấy.
AMP JS: Là Framework JavaScript dành cho trang Mobile, nó sẽ quản lý Resource Handling và không đồng bộ Loading. Lưu ý bên thứ ba như JavaScript sẽ không được cho phép với AMP.
AMP CDN (Content Delivery Network): Nó sẽ đánh dấu Cache các trang được kích hoạt AMP và tạo một số tối ưu hóa hiệu suất.
Google AMP ảnh hưởng đến SEO như thế nào?
Được đề cập ở phần trên AMP hay Google AMP là gì chắc mọi người cũng đã nắm được. Khi người dùng tìm kiếm nội dung trên Google, nền tảng này sẽ lập chỉ mục các trang AMP nhằm cung cấp trải nghiệm truy cập website nhanh chóng và đáng tin cậy nhất cho người dùng. Mặc dù AMP không phải là yếu tố đánh giá xếp hạng cho trang web nhưng với những website có cài đặt Google AMP, việc tải trang sẽ luôn đảm bảo nhanh hơn, tránh làm gián đoạn khả năng truy cập của người dùng.

Các trang có Google AMP sẽ được ưu tiên đánh giá xếp hạng (Nguồn: TwistArticle)
Để lập chỉ mục, Google sẽ áp dụng cho tất cả các URL cùng một mức tiêu chuẩn, cho dù trang web của bạn có sử dụng công nghệ hiện đại nào đi nữa thì những website có tốc độ tải nhanh sẽ được đánh giá cao hơn. Với lợi thế này, các trang AMP sẽ được Google ưu tiên đánh giá và xếp thứ hạng cao hơn trên thiết bị di động do Google đang có chiều hướng thiên về các thiết bị di động nhiều hơn.
Khi sử dụng trang AMP, hãy đảm bảo trang AMP đó đáp ứng tiêu chí thân thiện với thiết bị di động, đây là yếu tố quan trọng khi lập chỉ mục. Nếu trang của bạn vừa có AMP vừa đáp ứng tiêu chí thân thiện với thiết bị di động, trang sẽ được Google mobile-first index - một thuật toán xếp hạng mới của Google, có nghĩa là Google sẽ ưu tiên lập chỉ mục và xếp hạng cho những trang tối ưu tốt trên thiết bị di động.
Kiểm tra tốc độ tải trang
Một số công cụ giúp bạn kiểm tra tốc độ tải trang:
Google PageSpeed Insights: Công cụ hỗ trợ kiểm tra tốc độ trang, đánh giá quá trình tải trang trên các thiết bị khác nhau, cung cấp đề xuất giúp bạn cải thiện tốc độ tải trang
Think with Google: Công cụ hỗ trợ kiểm tra tốc độ tải trang trong các điều kiện kết nối mạng khác nhau, bao gồm thời gian tải khi sử dụng 3G, 4G
Dotcom Monitor: Công cụ hỗ trợ kiểm tra và phân tích toàn diện websiet: thời gian tải trang, tốc độ tải trên các trình duyệt,...
Ưu và nhược điểm của Google AMP là gì?
Ưu điểm của Google AMP
- Tăng tốc độ tải trang, nâng cao trải nghiệm cho người dùng, đồng nghĩa với việc mang về nhiều lượt truy cập đến trang của bạn hơn.
- Tăng thứ hạng trên Mobile do AMP có ảnh hưởng tích cực đến tốc độ tải trang trên thiết bị di động, làm tăng thứ hạng hiển thị kết quả tìm kiếm.
- Nâng cao hiệu suất server. Trong trường hợp bạn thu hút được rất nhiều lượt truy cập đến từ các thiết bị di động, AMP sẽ giúp giảm tải và cải thiện hiệu suất này.
Nhược điểm của Google AMP
- Doanh thu từ quảng cáo bị giảm. Mặc dù AMP có hỗ trợ ads nhưng số tiền bạn kiếm được từ ads sẽ bị giảm đáng kể và Google AMP chỉ hỗ trợ giới hạn trên một vài nền tảng quảng cáo.
- Analytic sẽ gặp khó khăn hơn và bạn sẽ mất nhiều thời gian hơn cho việc phân tích dữ liệu trên trang. AMP có hỗ trợ Google Analytics, nhưng sẽ phải dùng một tag khác.
- Bạn sẽ phải đánh đổi nhiều thứ khi ưu tiên cho Google AMP. Hãy cân nhắc kỹ trước khi quyết định cài đặt nó bởi khi sở hữu một giao diện tối giản và có khả năng truy cập nhanh trên thiết bị di động, bạn sẽ phải mất nhiều hiệu ứng, liệu nó có đáng để bạn đánh đổi không?
Hướng dẫn cài đặt AMP cho website
Nằm lòng khái niệm AMP là gì? Tiếp theo cùng tìm hiểu các bước cái đặt AMP cho website nhé.
Tạo trang AMP
AMP của bạn phải tuân thủ đặc tả HTML AMP. Nếu bạn là người mới bắt đầu, hãy nghiên cứu kỹ hơn về cách tạo HTML AMP. Thường, code AMP của trang sẽ như sau:
<html amp lang="en"><head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image":
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
Lưu trữ AMP trên URL
Khi người dùng click vào liên kết đến trang AMP của bạn từ Google Tìm kiếm, URL AMP hiển thị với họ trong trình duyệt (như bất kỳ trang web nào khác). Việc hiển thị một URL không liên quan đến trang web chính của bạn có thể khiến người dùng nhầm lẫn vậy nên bạn cần lưu trữ trang AMP tại một URL phù hợp với người dùng để thuận tiện cho họ khi tìm kiếm.
Google khám phá và lập chỉ mục AMP
Làm cho nội dung của bạn có thể khám phá bằng cách liên kết các trang của bạn. Để thu thập thông tin và lập chỉ mục, Google yêu cầu trang AMP liên kết đến một trang chuẩn. Trang chuẩn có thể là phiên bản không phải AMP của trang hoặc có thể là trang AMP.
Để giải quyết vấn đề này, chúng ta sẽ thêm thông tin về trang AMP vào trang không phải AMP và ngược lại, dưới dạng các thẻ <link> trong <head>.
Thêm phần sau vào trang không phải AMP:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
Thêm phần sau vào trang AMP:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
Nếu bạn chỉ có một trang và trang đó là trang AMP, bạn vẫn phải thêm liên kết canonical vào đó, sau đó sẽ chỉ đơn giản là trỏ đến chính nó:
<link rel="canonical" href="https://www.example.com/url/to/amp/document.html">
Các trang AMP độc lập cũng sẽ được lập chỉ mục nếu có thể tìm thấy chúng vậy nên hãy liên kết các trang này với các trang được lập chỉ mục khác hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
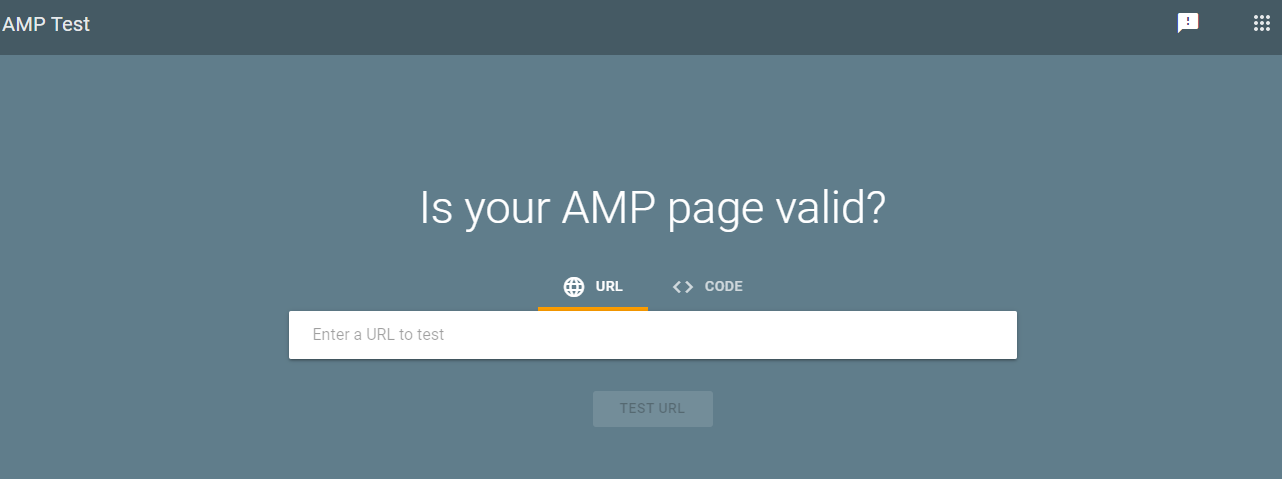
Kiểm tra tính hợp lệ trang AMP
Sử dụng tool công cụ https://search.google.com/test/amp do Google cung cấp để check tính hợp lệ trang AMP. Khi đó, Valid AMP có màu xanh lá cây được tính là hợp lệ. Các trang có AMP không hợp lệ sẽ không đủ điều kiện cho một số tính năng trong Tìm kiếm.

Code AMP là gì? Cài AMP cho wordpress và cách kiểm tra tính hợp lệ trang AMP
Dữ liệu có cấu trúc
Sửu dụng dữ liệu có cấu trúc nhằm cho phép Google hiểu được nội dung của bạn và hiển thị nội dung đó nổi bật hơn trong kết quả tìm kiếm. Để làm được việc đó, hãy cung cấp cho Google ằng cách cung cấp manh mối rõ ràng về ý nghĩa của trang cho Google bằng cách bao gồm dữ liệu có cấu trúc trên trang. Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trang; ví dụ, trên trang công thức, các thành phần, thời gian nấu và nhiệt độ, lượng calo, v.v.
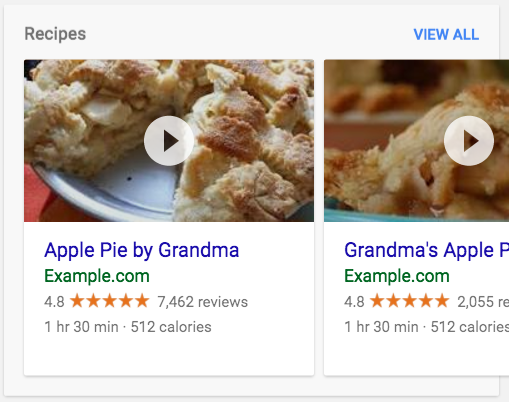
Google Tìm kiếm cũng sử dụng dữ liệu có cấu trúc để kích hoạt các tính năng và cải tiến kết quả tìm kiếm đặc biệt. Ví dụ: trang công thức với dữ liệu có cấu trúc hợp lệ đủ điều kiện xuất hiện trong kết quả tìm kiếm trực quan, như được hiển thị ở đây:

Amp google là gì? Có nên sử dụng AMP không? (Nguồn: Google Developers)
Dữ liệu có cấu trúc cho hiển thị trên:
<html> <head> <title>Apple Pie by Grandma</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Apple Pie by Grandma", "author": "Elaine Smith", "image": "http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg", "description": "A classic apple pie.", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.8", "reviewCount": "7462", "bestRating": "5", "worstRating": "1" }, "prepTime": "PT30M", "totalTime": "PT1H30M", "recipeYield": "8", "nutrition": { "@type": "NutritionInformation", "calories": "512 calories" }, "recipeIngredient": } </script> </head> <body> </body></html>
Nếu trang AMP của bạn nằm trong bất kỳ danh mục nào sau đây, bạn có thể nhúng dữ liệu có cấu trúc vào trang AMP của mình để bật các tính năng liên quan đến AMP trong Google Tìm kiếm.
Articles: Trong trường hợp trang của bạn có nội dung thực tế, tin tức hữu ích hay bài blog thì nên sử dụng loại đối tượng Article, NewsArticle, BlogPosting hoặc LiveBlogPosting.
Recipes: Nếu AMP của bạn bao gồm công thức kèm theo nguyên liệu.
Trạng thái AMP trong Google Console
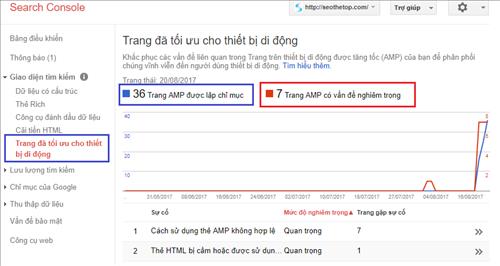
Sử dụng công cụ Google Search Console để hiển thị trạng thái AMP trong Google Console. Khi đó sẽ hiện ra danh sách các trang AMP được lập chỉ mục thành công trwn trang của bạn và những trang AMP còn tồn tại vấn đề.
Từ Google Console vào Giao diện tìm kiếm > Trang tối ưu cho di động.

Trạng thái dac/amp là gì trong Google Console
Chẳng hạn như trong ví dụ trên, số lượng trang AMP hợp lệ và được đánh chỉ mục là 36, còn 7 trang AMP bị đánh giá là có vấn đề nghiêm trọng cần kiểm tra và khắc phục chúng.
Hướng dẫn cài đặt Google AMP cho WordPress
Bước 1: Vào WordPress Chọn Plugins sau đó vào Add New.
Bước 2: Gõ tên plugin “AMP for WordPress” trong thanh tìm kiếm và tìm kiếm đúng plugin AMP plugin for WordPress.
Bước 3: Click “Install” để cài đặt.
Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP.
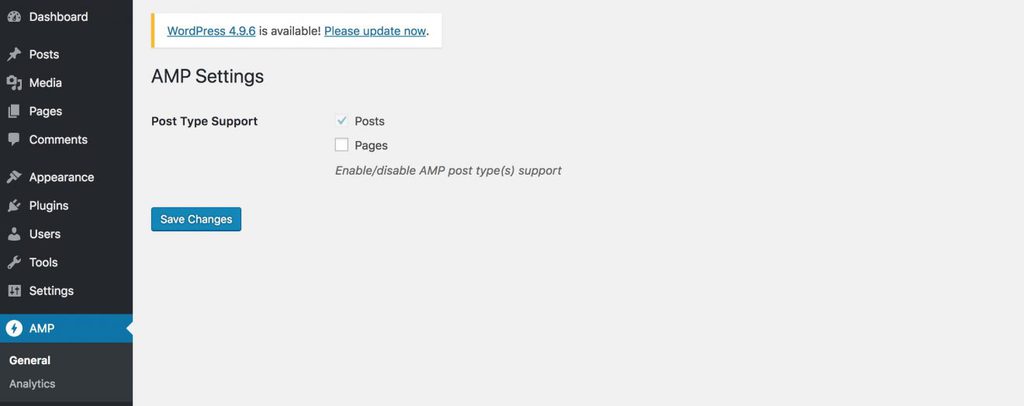
Hoặc bạn cũng có thể lực chọn AMP WordPress áp dụng vào trang hoặc post tùy chỉnh bằng cách truy cập vào WordPress dashboard và đi tới mục AMP > General:

Plugin AMP là gì? Cách cài đặt AMP cho WordPress
Trong tùy chọn Post Type Support, chọn phần bạn muốn điều chỉnh và chọn Save Changes để hoàn tất thao tác.
Trong trường hợp, trang của bạn có nhiều plugin khác để bạn tăng khả năng tùy chỉnh. Chẳng hạn như Glue for Yoast SEO & AMP để tích hợp plugin nổi tiếng Yoast SEO vào trong thiết lập AMP cho WordPress của bạn. Chuyển tới mục Plugins › Add New, rồi tìm, cài đặt và kích hoạt Yoast SEO plugin:

Yoast SEO là gi? schema seo là gì? Công cụ tối tối ưu SEO trong WordPress
Cách làm tương tự với Glue for Yoast SEO & AMP plugin. Sau đó, chọn phần SEO › AMP chọn option cho post hoặc loại nội dung cần hỗ trợ AMP, hoàn tất thao tác chọn nút Save changes để kết thúc và lưu thay đổi.
Câu hỏi thường gặp về AMP
Tất tần tật những kiến thức được chia sẻ bên trên chắc đã đủ để bạn hiểu được AMP là gì? Khi đã hiểu được cơ bản về AMP sẽ không ít người gặp phải những câu hỏi thắc mắc sau đây:
1. Tại sao trên các thiết bị như máy tính bảng hoặc máy tính để bàn lại không nhìn thấy các tính năng liên quan đến AMP trên trang của tôi?
Các tính năng liên quan đến AMP trên Google, chẳng hạn như việc hiển thị các tin bài nội dung lên top đầu kết quả tìm kiếm hiện chỉ có trên các thiết bị di động. Trên lý thuyết thì AMP vẫn hoạt động trên hầu hết các loại thiết bị bao gồm máy tính để bàn, nhưng tùy vào từng mục đích riêng của từng công ty mà có kế hoạch mở rộng các tính năng liên quan đến AMP sang các nền tảng khác không phải trên thiết bị di động.
2. Các trang AMP chỉ hoạt động và hiển thị trên thiết bị di động ?
Không. Các trang AMP có thể xem được trên bất kỳ loại thiết bị nào nhưng cách hay nhất là tạo các trang AMP của bạn phù hợp với mục đích thiết kế đáp ứng với mọi thiết bị.
3. Trên thiết bị máy tính để bàn, AMP được hiển thị như thế nào?
Các trang AMP hiển thị như nhau trên cả màn hình di động và màn hình máy tính để bàn. Nếu AMP hỗ trợ tất cả chức năng mà bạn cần, thì bạn có thể cân nhắc tạo trang web của bạn dưới dạng các trang AMP độc lập để hỗ trợ cả khách truy cập trên các thiết bị khác nhau với cùng một trang.
Lời kết
Trên đây là những tri thức về AMP là gì cũng như các cách hướng dẫn giúp bạn tạo lập AMP hoàn chỉnh phù hợp với trang web của mình. Không thể phủ nhận những giá trị mà AMP mang lại nhằm cải thiện thứ hạng tìm kiếm và độ tin cậy cho trang của bạn. Cùng với các thủ thuật khác, AMP vẫn luôn là một công cụ hỗ trợ đắc lực cho các SEOer để nâng cao chất lượng bài viết và xây dựng uy tín cho trang. Mong rằng, qua những chia sẻ trong bài viết, các bạn có thể hiểu được khái niệm AMP là gì và áp dụng thật hiệu quả trong việc tốt ưu thứ hạng tìm kiếm cho website của mình.
Phương Thảo - MarketingAI
Tổng hợp
>>> Có thể bạn quan tâm: HTML là gì? HTML hoạt động như thế nào? Ưu và nhược điểm của HTML



Bình luận của bạn