Làn sóng trên thiết bị di động đang ngày càng trở nên mạnh mẽ. Ngay từ năm 2014 , việc sử dụng internet trên di động đã bắt đầu phát triển và làm lu mờ việc sử dụng máy tính để bàn ở Mỹ. Không lâu sau, vào năm 2016, tổng số lượt duyệt internet trên thiết bị di động vượt xa trên máy tính để bàn trên toàn thế giới. Làn sóng này đã làm thay đổi cả những xu hướng thiết kế kỹ thuật số.

Ngày nay, các doanh nghiệp vẫn đang cố gắng thay đổi thiết kế để bắt kịp xu hướng này. Các chiến lược về thiết kế trên máy tính để bàn trong suốt mười năm qua đang trở thành các kỹ năng phụ, và dần chuyển sang phục vụ người dùng điện thoại di động. Đối với các doanh nghiệp và nhà thiết kế, sự sống còn bây giờ phụ thuộc vào việc hiểu biết sự khác biệt giữa thiết kế ứng dụng dành cho máy tính để bàn với thiết bị di động và cách làm tốt nhất để kết hợp cả hai. Trong bài viết này, MarketingAI sẽ hướng dẫn bạn một số phương pháp để có thể tối ưu trải nghiệm người dùng.
Máy tính để bàn so với thiết bị di động: sự khác biệt lớn
Kích thước màn hình
- Máy tính để bàn = lớn
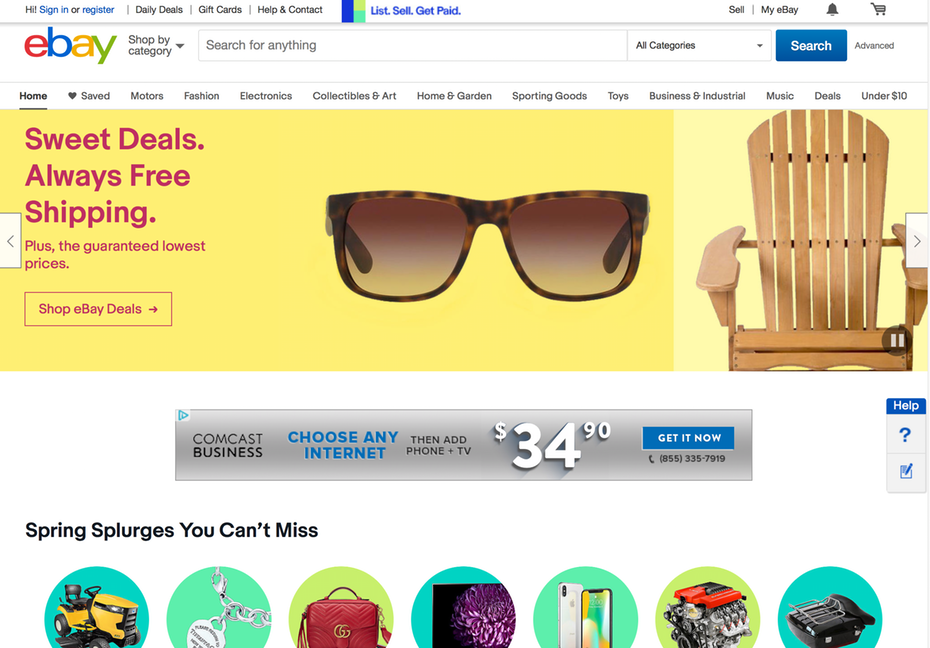
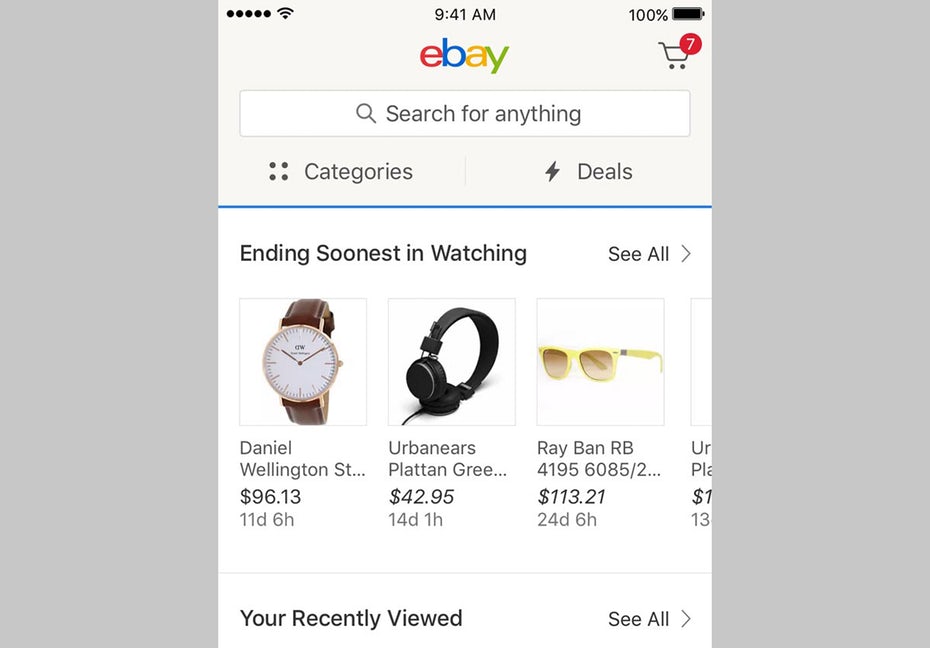
Điều này có nghĩa là nhiều hơn cơ hội để trình bày thêm nhiều thứ. Kích thước màn hình ảnh hưởng đến tất cả các khía cạnh của thiết kế, đặc biệt là điều hướng. Các ứng dụng dành cho máy tính để bàn có thể hỗ trợ thanh điều hướng cố định, trong khi điện thoại di động thường được giới hạn trong các menu kéo. Điều này khá hiệu quả cho khả năng khám phá, vì người dùng có thể tìm thấy các phần mới mà trước đó họ không biết. Ví dụ, bạn có biết eBay bán cả động cơ và phụ tùng xe hơi không? Nếu bạn sử dụng ứng dụng dành cho thiết bị di động, bạn sẽ phải tìm cách để tìm hiểu điều đó. Chính vì màn hình máy tính để bàn lớn hơn, cho phép trình điều hướng của eBay hiển thị các danh mục “Đề xuất” nhưng lại bị ẩn trên thiết bị di động.


- Điện thoại di động = nhỏ
Thiết kế ứng dụng dành cho thiết bị di động bị giữ trong một không gian màn hình, vì vậy bạn phải biết yếu tố nào đủ quan trọng để hiển thị. Hai xu hướng thú vị xuất phát từ trở ngại này: chủ nghĩa tối giản và phong cách hamburger (sử dung thanh điều hướng ẩn giấu dưới dạng icon như bánh Hamburger). Cả hai cách này đều rất thành công, thậm chí được áp dụng vào thiết kế trên máy tính để bàn.
Sự tương tác
- Desktop = con trỏ
Ứng dụng dành cho máy tính để bàn tận dụng tương tác của con trỏ. Điều này cho phép các ứng dụng trên máy tính để bàn sử dụng nhiều hình ảnh nổi bật trên toàn bộ màn hình và văn bản chỉ xuất hiện khi di chuột qua.
- Mobile = động tác tay
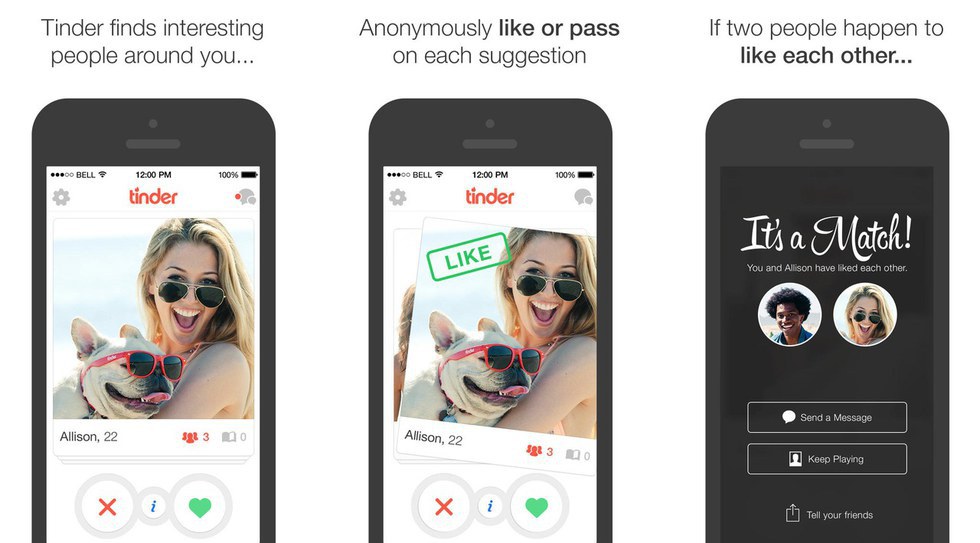
Bạn không thể di chuột qua tác ứng dụng dành cho thiết bị di động, nhưng bạn có thể sử dụng rất nhiều động tác tay trên các ứng dụng di động như: chạm, kéo, lướt, lắc… Bạn có thể tưởng tượng ứng dụng Tinder nhàm chán như thế nào nếu như bạn phải bấm chuột?

Sắp xếp nội dung
- Desktop = cột
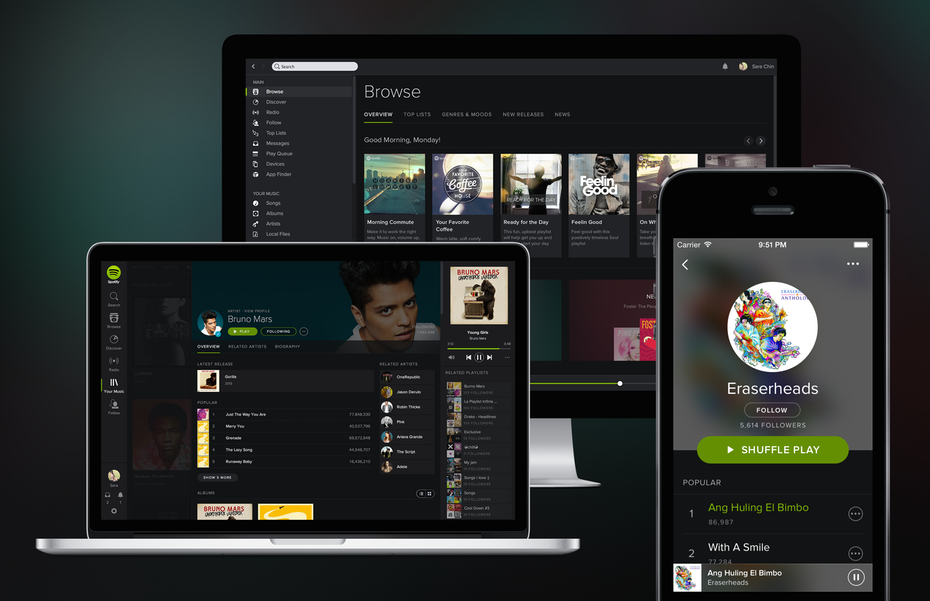
Bất kỳ nội dung nào trên máy tính để bàn đều có thể được sắp xếp ở định dạng cột truyền thống, giống như trên báo in và tạp chí. Điều này cung cấp tính linh hoạt trong bố trí thiết kế và định vị văn bản, hình ảnh và các yếu tố giao diện người dùng. Cùng theo dõi ví dụ về ứng dụng Spotify trên máy tính để bàn, thiết bị di động và máy tính bảng.

- Di động = cuộn
Khi nội dung đạt đến độ dài nhất định, ứng dụng dành cho thiết bị di động cần phải sử dụng cách cuộn xuống. Người dùng thiết bị di động có xu hướng thích cuộn liên tục màn hình bởi đó là một tương tác và động tác thú vị. Giống như chủ nghĩa tối giản và phong cách menu hamburger, cuộn màn hình từ một xu hướng thiết kế di động đã chuyển sang cả máy tính để bàn vì tính phổ biến và ưa thích của người dùng.
- Di động = dọc và ngang
Không giống như màn hình máy tính để bàn, các ứng dụng dành cho thiết bị di động có thể chuyển đổi giữa chế độ xem dọc và ngang. Đối với các nhà thiết kế và chủ trang web, đây vừa là điều tốt và điều xấu. Hai định hướng màn hình cho phép họ thiết kế nhiều chức năng hơn và cá nhân hóa người dùng tốt hơn, nhưng nó thường có thể đòi hỏi gấp đôi công việc thiết kế.
Chức năng
- Máy tính để bàn = làm được nhiều công việc hơn
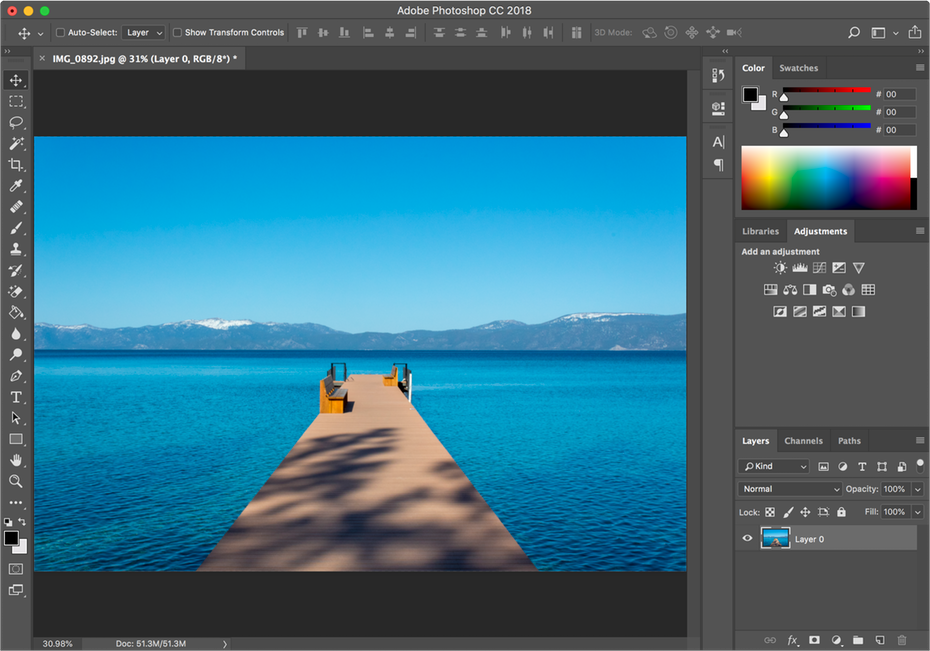
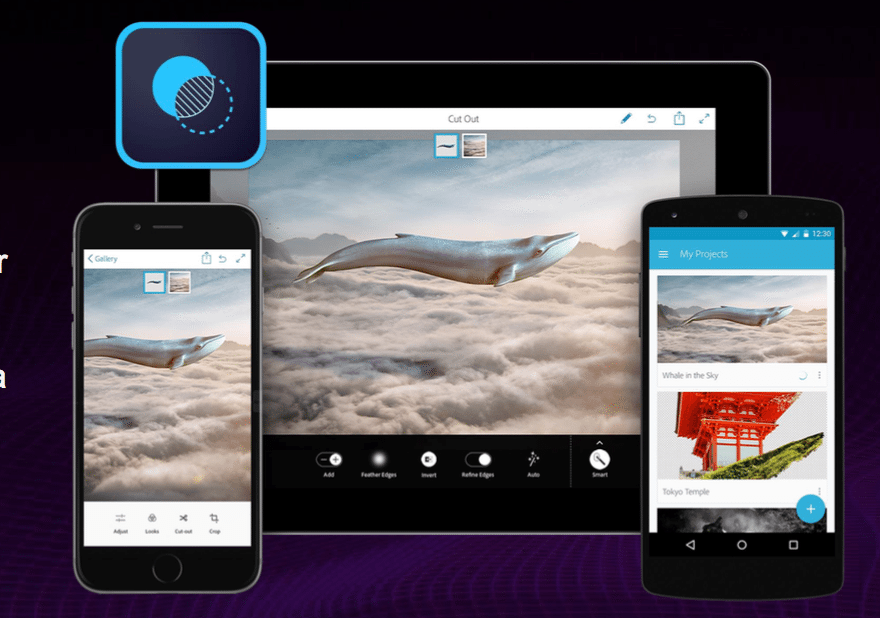
Đánh giá bởi kết quả của cuộc khảo sát của Gallup Panel , người dùng thích ứng dụng máy tính để bàn để làm các công việc lâu dài, phức tạp hơn. Lý do là màn hình thiết bị di động giới hạn số lượng chức năng có thể sử dụng cùng một lúc. Đó là một lý do tại sao Adobe đã ra mắt ứng dụng kết hợp Photoshop Mix thay vì chuyển tất cả Photoshop sang thiết bị di động.


Nhưng quan trọng hơn là về tâm lý. Điện thoại di động hoạt động cho những thời điểm ngắn và các nhiệm vụ nhanh chóng xuất hiện trong một thời điểm. Khi xuất hiện các tác vụ mất thời gian hơn, người dùng thường tìm chỗ ngồi và giải quyết trên máy tính để bàn với nhiều chức năng, nhiều nội dung hơn và nhiều tính năng đặc biệt hơn.
Di động = thử nghiệm
Hiện tại, thiết kế di động đang đi đầu trong công nghệ và cung cấp rất nhiều tính năng độc quyền mà máy tính để bàn không thể thực hiện được. Ví dụ
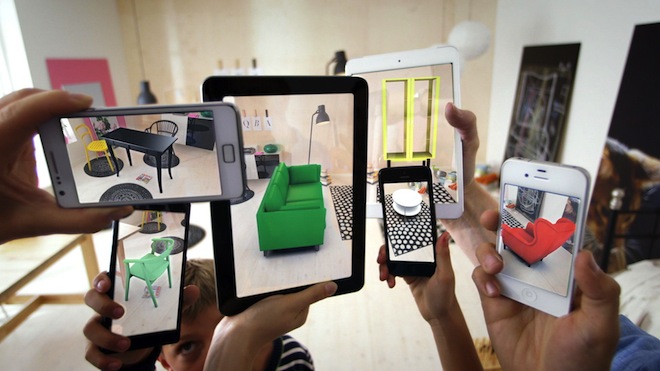
- VR (Thực tế ảo)
- AR (Thực tế tăng cường)
- Nhiều máy ảnh
- Cảm biến gia tốc và con quay hồi chuyển
- Danh sách liên hệ di động
- Cảm biến từ tính

Tuy nhiên điện thoại di động không phải lúc nào cũng cần áp dụng các công nghệ mới. Đôi khi các ứng dụng có thể sử dụng công nghệ hiện có theo những cách mới.
Lưu ý cho thiết kế trên máy tính để bàn và ứng dụng di động
Bạn nên làm gì khác nhau cho từng phương tiện? Hãy xem xét các mẹo thiết kế cụ thể để giúp bạn tối ưu hóa thiết kế của từng loại.
-
Mobile-first
Nếu bạn đang tạo ứng dụng dành cho cả máy tính để bàn và thiết bị di động, hãy bắt đầu với phiên bản dành cho thiết bị di động trước. Khi đã có bản cho di động, việc thêm các yếu tố khác vào phiên bản màn hình lớn sẽ dễ dàng hơn là xóa chúng đi trên màn hình thu nhỏ.
-
Ưu tiên các yếu tố
Màn hình di động chỉ có chỗ cho những phần quan trọng nhất trong thiết kế. Và bạn cần biết phần quan trọng gồm những yếu tố gì. Liệt kê tất cả các yếu tố cần thiết kế và ưu tiên tính quan trọng từ cao tới thấp. Điều này giúp sau này khi bạn quyết định yếu tố nào có được vị trí màn hình tốt nhất và yếu tố bị ẩn đi trong các menu hamburger. Điều này cũng hữu ích cho thiết kế máy tính để bàn.

-
Điều chỉnh các cột
Như đã đề cập, ứng dụng dành cho máy tính để bàn sử dụng định dạng nhiều cột, nghĩa là chúng cho phép các tùy chọn như thanh điều hướng bên trái hoặc bên phải, thanh sidebar tiện ích, quảng cáo... Điều đó sẽ khác trên thiết bị di động, chỉ có một cột tập trung duy nhất. Lưu ý sắp xếp nội dung ứng dụng theo chiều dọc (và có thể với quảng cáo ở dưới cùng). Đặt hình ảnh ở trên hoặc bên dưới văn bản, và không nên đặt bên cạnh.
-
Sử dụng thế mạnh của di động
Sử dụng tất cả các yếu tố sáng tạo có thể làm trên thiết bị di động, bao gồm kiểm soát động tác và cảm biến đặc biệt. Những điều này không chỉ cải thiện khả năng sử dụng của các ứng dụng trên thiết bị di động mà còn giúp chúng trở nên thú vị và nổi bật hơn.
-
Tâm lý người dùng
Một trong những khác biệt lớn nhất giữa thiết bị di động và máy tính để bàn là tâm lý của người dùng. Công việc trên thiết bị di động phải nhanh chóng và dễ hiểu ngay lập tức. Hãy tưởng tượng ai đó đang cố gắng sử dụng ứng dụng của bạn trong khi đang trễ giờ chuyến bay. Thiết kế phải hỗ trợ nhanh chóng chỉ qua một cái nhìn và có thể sử dụng trong tất cả các bối cảnh. Hãy để các nhiệm vụ phức tạp khác trên máy tính để bàn.
Kết nối các ứng dụng
Có vẻ như máy tính và di động là đối thủ cạnh tranh của nhau. Nhưng sự thật là, hầu hết thời gian người dùng sử dụng cả hai thiết bị đồng thời, ngay cả trên khu vực khác nhau của cùng một nhiệm vụ.

Ví dụ khi mua sắm trực tuyến. Thông thường người dùng tìm kiếm các sản phẩm trên thiết bị di động (nơi người dùng có thể thoải mái chạm vào các khu vực để kiểm tra sản phẩm) và sau đó thực hiện mua hàng thực tế trên máy tính để bàn (vì bàn phím giúp dễ dàng điền vào biểu mẫu thông tin). Với ý nghĩ đó, hãy cập nhật các chiến thuật thiết kế tốt nhất cho cả hai để nâng cao trải nghiệm người dùng một cách trọn vẹn.
Trang Ami – MarketingAI
Theo 99designs

Bình luận của bạn