- Định nghĩa Favicon là gì?
- Tại sao không nên sử dụng logo làm Favicon?
- Lợi ích của Favicon đối với website là gì
- Cách tạo Favicon cho website của bạn
- Lưu ý khi sử dụng Favicon
- Một số câu hỏi thường gặp về Favicon
Favicon là gì? Đối với nhiều người sử dụng Internet, favicon vẫn còn là một thuật ngữ khá mới mẻ. Tuy nhiên, với nhiều người làm web thì favicon là yếu tố không thể thiếu. Favicon là thước đo để đánh giá mức độ chuẩn của một website. Thực tế cho thấy, hầu hết các theme wordpress hiện nay đều có mục lựa chọn favicon trưng bày bên cạnh logo.
Vậy favicon là gì? Lợi ích của biểu tượng này trong website là gì? Cách tạo favicon cho website nhanh nhất ra sao? Tất cả sẽ được trả lời ngay trong bài viết dưới đây của MarketingAI.
Định nghĩa Favicon là gì?
Khi xây dựng website, không thể thiếu biểu tượng để người dùng có thể nhận diện được "thương hiệu" của bạn. Và biểu tượng này chính là Favicon.

Favicon là gì? Ảnh: amsivedigital
Hiểu đơn giản Favicon là gì, Favicon là biểu tưởng của website. Khi truy cập trình duyệt, biểu tượng Favicon sẽ hiển thị ở góc trên cùng của một tab. Do đó, favicon có thể được coi như là logo đại diện của website đó.
Tại sao không nên sử dụng logo làm Favicon?
Favicon là thể rút gọn của logo với mục đích giúp người đọc nhận biết đây là thương hiệu riêng. Thông thường, logo được thiết kế chữ dưới dạng Tagline hay Title của website. Tuy nhiên Favicon lược bỏ chữ đi bởi kích thước hạn chế chỉ cho phép nó hiển thị biểu tượng.
Lợi ích của Favicon đối với website là gì
Sau khi đã hiểu favicon là gì, bạn cần biết một số lợi ích đặc biệt khi website tạo biểu tượng favicon. Có thể nói favicon có một số lợi ích như:
- Favicon là một biểu tượng của website, là dấu ấn, đặc điểm nhận dạng website này với website khác để tạo dấu ấn thương hiệu. Trang web có favicon thường được người dùng nhận dạng dễ dàng và ghi nhớ thương hiệu của bạn hơn vì hình ảnh bao giờ cũng khắc sâu trong trí nhớ.
- Đối với SEO, favicon là công cụ hỗ trợ giúp xây dựng và nhận diện brand của doanh nghiệp. Ngoài ra, website có favicon sẽ có thứ hạng tìm kiếm trên công cụ tìm kiếm cao hơn.
- Favicon giúp người dùng nhận diện các tab đang mở trong trình duyệt. Đôi khi, lướt internet sẽ mở cùng lúc nhiều tab, người dùng có thể dựa vào favicon để xem tab nào cần sử dụng.
- Không chỉ dùng với chức năng nhận diện, favicon còn giúp máy tìm kiếm đề xuất website lên thứ hạng cao hơn.
>>> Có thể bạn quan tâm: Website là gì? #7 cách bảo mật website toàn diện và hiệu quả nhất
Cách tạo Favicon cho website của bạn
Favicon thường là phiên bản tiêu giản hết chữ của Logo, bạn thiết kế logo thế nào thì thiết kế favicon tương tự như vậy.
Để bắt tay vào việc thiết kế favicon hãy thực hiện theo bốn bước sau:
Bước 1: Tạo file ảnh làm favicon
Để tạo favicon, bạn có thể sử dụng bất kỳ trình chỉnh sửa hình ảnh nào từ Paint, Canva đến các phần mềm thiết kế chuyên sâu như Adobe Photoshop, Adobe Illustrator,... Nói chung, tùy thuộc vào độ phức tạp của favicon để lựa chọn phần mềm sử dụng sao cho phù hợp.
File hình ảnh phải là hình vuông, kích thước tham khảo 16 x 16px , 32 x 32px, 48 x 48px, 64 x 64px,... có thể lưu file ảnh dưới dạng jpeg, png, gif, hoặc bmp…
Bước 2: Chuyển file vừa tạo sang định dạng .ico
Truy cập vào link https://www.favicon-generator.org/ và upload file ảnh vừa tạo. Sau đó, trang web sẽ trả lại một đường link để download hình ảnh với định dạng .ico.
Bước 3: Tiến hành upload file favicon lên website
Sau khi tải thành công file favicon.ico về máy thành công, hãy upload tệp này lên host website của mình.
Để thiết lập favicon, hãy chèn đoạn code sau vào phần <head> </head> của website:
<link rel=”shortcut icon” href = “images/favicon.ico”>
Trong đó:
- 'images' cần được thay thế bằng thư mục lưu trữ favicon.
- 'favicon.ico' cần được thay thế bằng những gì bạn đã đặt tên cho biểu tượng của mình.
- Lưu ý rằng giá trị rel cũng có thể là 'icon', 'apple-touch-icon' hoặc 'apple-touch-icon-precomposed'
- Giá trị href có thể là một đường dẫn tương đối (nơi bạn sử dụng đường dẫn tệp nơi lưu trữ favicon) hoặc URL tuyệt đối (nơi bạn sử dụng miền của mình và thêm tệp favicon vào URL như trong https://abc.com/favicon.ico)
Như vậy, chỉ với một vài thao tác đơn giản là bạn đã có thể tạo favicon cho website của mình.
Lưu ý khi sử dụng Favicon
Sau khi đã hiểu rõ favicon là gì và các bước tạo favicon đơn giản thì hãy cùng ghi nhớ một số lưu ý quan trọng sau để quá trình thiết kế favicon đúng chuẩn:
- Nên sử dụng hình ảnh trong logo để thiết kế favicon.
- Không sử dụng văn bản hoặc hình ảnh để làm favicon vì có thể không đọc được hoặc bị mờ.
- Tạo hai phiên bản khác nhau. Mỗi nền sẽ hoạt động tốt trong các bối cảnh khác nhau.
- Có kích thước file dưới 100kB
- Hình ảnh vuông, kích thước tham khảo 16 x 16px , 32 x 32px, 48 x 48px, 64 x 64px,...
- Khuyến nghị lưu file dưới định dạng PNG để giữ chất lượng hình ảnh tốt nhất và xóa các phần thừa của hình ảnh.
Một số câu hỏi thường gặp về Favicon
Tại sao favicon không được hiển thị?
Có rất nhiều nguyên nhân khiến favicon của bạn không hiển thị, dưới đây là tổng hợp một số lý do phổ biến nhất gây nên điều này và cách để khắc phục:
Lỗi cũ pháp
Một lỗi cú pháp đơn giản trong code mà bạn sử dụng để triển khai favicon có thể là nguyên nhân khiến favicon không hiển thị.
Ví dụ:
<link rel=”icon” type= “image/x-icon” href =”https://www.abc/com/drive/uploads/2019/10/favicon.ico/>
Đoạn code trên thiếu dấu ngoặc kép đóng trong link href.
Trình duyệt đã lưu website của bạn trong bộ nhớ đệm (cache) dưới dạng một site không có favicon
Khi bạn đã hiểu favicon là gì và thêm vào trang web của mình, biểu tượng đó có thể không hiển thị vì trình duyệt của bạn đã 'lưu' trang web đó thành một trang không có favicon. Bạn cần xóa bộ nhớ cache trong trình duyệt của mình hoặc sử dụng một trình duyệt khác.
Ngoài ra, có thể khắc phục lỗi này bằng cách thêm /favicon.ico vào tên miền của bạn như sau www.abc.com/favicon.ico
Đường dẫn tệp (file path) sai
Bạn cần đảm bảo rằng đường dẫn tệp tin favicon của bạn là chính xác. Nếu bạn lưu biểu tượng trong thư mục images thì hãy đảm bảo rằng đường dẫn tệp của bạn có /images/favicon.ico (tùy thuộc vào những gì bạn đặt tên cho biểu tượng của mình).
Trình duyệt không hiển thị favicon nếu chúng là cục bộ (local)
Các trình duyệt như Chrome và Safari không thể hiển thị favicon, nếu đó là cục bộ (chưa được tải lên máy chủ web). Chỉ khi tệp/biểu tượng có trong thư mục tải xuống, Chẳng hạn, Chrome chỉ có thể hiển thị favicon nếu nó nằm trong thư mục tải xuống.
Tên tệp của favicon vẫn là tên tệp mặc định
Đôi khi, lý do favicon không hiển thị là do không thay đổi tên tệp. Cách khắc phục đơn giản là đổi tên tệp favicon từ mặc định thành 'favicon.ico'
Kích thước favicon không đúng
Google có những quy tắc nhất định cần phải tuân thủ nếu muốn favicon được hiển thị, một trong số đó yêu cầu kích thước favicon phải là bộ số của 48 pixel và không được để kích thước 16 x 16 px.
Ngoài ra, một số CMS cũng có đề xuất riêng về favicon, chẳng hạn WordPress đề xuất 512 x 512 px và Squarespace 300 x 300 px.

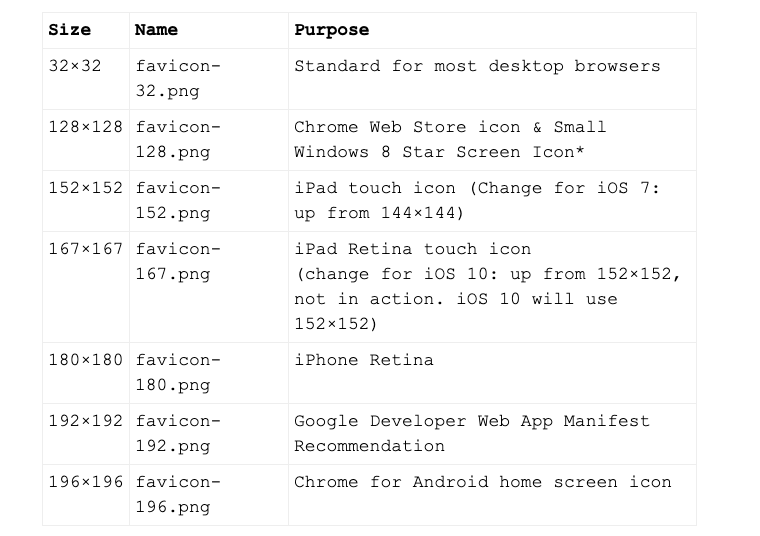
Một số kích thước Favicon phổ biến. Ảnh: Mos
Làm thế nào để tải favicon của website khác?
Để tải favicon của một trang web, bạn có thể thực hiện một số cách sau:
Cách 1: Sử dụng trình chuyển đổi Google S2.
Đây là cú pháp: http://www.google.com/s2/favicons?domain=DomainName chỉ cần thay "DomainName" bằng một URL cụ thể là được.
Ví dụ: http://www.google.com/s2/favicons?domain=https://superuser.com/
Cách 2: Sử dụng dịch vụ Get Favicon
Truy cập liên kết http://www.getfavicon.org/ sau đó nhập tên địa chỉ trang web muốn lấy favicon và lựa chọn định dạng file muốn xuất là được.
Tại sao favicon lại cần thiết?
Trong phần tiếp theo này, hãy cùng tìm hiểu tầm quan trọng của favicon là gì.
- Favicon là một biểu tượng nhỏ nhưng có vai trò quan trọng trong việc thiết lập một website doanh nghiệp. Favicon bổ sung tính hợp pháp cho website và giúp nâng cao nhận diện thương hiệu trực tuyến của doanh nghiệp.
- Favicon cho phép khách truy cập dễ dàng nhận dạng và phân biệt website trong phần bookmark, tab trình duyệt, lịch sử,... từ đó giúp tiết kiệm thời gian và tăng khả năng tương tác của người dùng với trang web của bạn.
- Một lợi thế khác của những website có favicon là khả năng tạo sức hút, đẹp mắt và dễ gây được ấn tượng với người dùng so với các website không có favicon.
Kết
Những thông tin về favicon là gì trong bài viết này cho thấy rằng, mặc dù favicon chỉ là một phần nhỏ trong thiết kế website, chiến lược xây dựng thương hiệu và khả năng sử dụng, nhưng chính những chi tiết nhỏ này lại tạo nên thành công của một website.
Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích nhất, giúp bạn hiểu rõ hơn về favicon là gì, các bước tạo favicon, những lỗi thường gặp và cách khắc phục chúng để trang web của bạn hoạt động tốt hơn và luôn cập nhật với các công nghệ mới đang phát triển nhanh chóng.
Lương Hạnh - MarketingAI
Tổng hợp


Bình luận của bạn