Bản cập nhật mới nhất của Google đối với thuật toán tìm kiếm tập trung rất nhiều vào trải nghiệm người dùng thông qua một bộ chỉ số yếu tố xếp hạng mới, mang tên Core Web Vitals. Vậy làm thế nào để marketer cải thiện tốc độ trang và “làm chủ” bộ chỉ số mới này?
Kết quả ban đầu từ cuộc kiểm tra Core Web Vitals cho thấy rằng, phần lớn các trang web hoạt động dưới những tiêu chuẩn mới này. Ngoài ra, nghiên cứu của Searchmetrics cũng chỉ ra một điểm đáng lưu ý rằng, các trang web có thể giảm thời gian tải trang - một trong những chỉ số quan trọng nhất trong bản cập nhật Core Web Vitals, xuống gần một giây bằng cách loại bỏ JavaScript không sử dụng.
Để thực hiện điều này, dưới đây là mọi thứ bạn cần biết về Core Web Vitals và bốn bước đơn giản nhất để cải thiện thời gian tải của trang.
Core Web Vitals là gì?
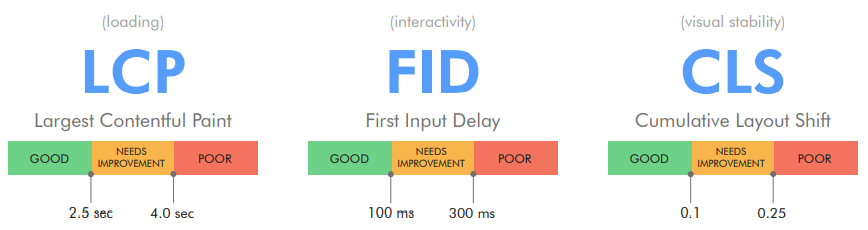
Core Web Vitals là bộ chỉ số dùng để đánh giá trải nghiệm người dùng trên trang. Bộ chỉ số này sẽ đo lường 3 khía cạnh quan trọng của một website, bao gồm: tốc độ tải, khả năng tương tác và tính ổn định của nội dung được hiển thị. Đây là những yếu tố được Google coi là cung cấp mô tả chính xác về trải nghiệm người dùng trong thế giới thực. Cụ thể:
- Largest Contentful Paint (LCP) thời gian tải/hiển thị hình ảnh hoặc khối văn bản lớn nhất trên trang.
- First Input Delay (FID) đo lường mức độ tương tác trên trang, bằng cách tính thời gian từ khi người dùng tương tác lần đầu với trang web đến thời điểm trình duyệt phản hồi lại tương tác đó.
- Cumulative Layout Shift (CLS) tính ổn định của bố cục khi hiển thị, mức độ thay đổi của nội dung trong quá trình hiển thị trang.
Cách kiểm tra tốc độ tải trang
Có nhiều công cụ trực tuyến hỗ trợ kiểm tra điểm xếp hạng trang, bao gồm PageSpeed Insights, Chrome User Experience Report, Lighthouse Audit và Search Console. Trong đó, PageSpeed Insights cung cấp bảng phân tích kết quả rõ ràng và nêu bật các hoạt động cần cải thiện.
Hiệu suất "tốt" trong các chỉ số có ý nghĩa gì?
Để cung cấp trải nghiệm người dùng tốt, LCP nên xảy ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu tiên, FID dưới 100 mili giây và duy trì CLS dưới 0,1.

Các trang web như Wikipedia có điểm tải trang rất cao bởi thiết kế web gọn nhẹ, chủ yếu sử dụng văn bản và hình ảnh được tối ưu hóa. Ngược lại, các trang web sử dụng nhiều video và hình ảnh thường tải chậm hơn và tạo ra trải nghiệm người dùng kém. Do đó, cần có sự cân bằng giữa thiết kế và trải nghiệm người dùng.
Để đưa ra đánh giá hiệu suất website, hãy truy cập vào PageSpeed Insights sau đó nhập URL vào ô “Phân tích”. Kết quả PageSpeed Insights được cung cấp hoàn toàn dựa trên phân tích của API Lighthouse. Con số cần chú ý đầu tiên là Speed Score hay điểm tốc độ, thang đo từ 0 đến 100. Mặc dù kết quả này không hoàn toàn chỉ đề cập đến ba chỉ số Core Web Vitals nhưng có sử dụng ba chỉ số này trong quá trình đánh giá, nên cũng được xem như một phân tích về LCP, FID và CLS.

Cách cải thiện tốc độ trang
Thực hiện những thay đổi nhỏ có thể cải thiện đáng kể điểm tốc độ trang, từ đó chuyển trang web từ điểm “kém” hoặc “cần cải thiện” trong LCP sang điểm “tốt”. Hơn nữa, giảm thời gian tải trang cũng tăng sự hài lòng của người dùng và tăng lượng truy cập vào trang web.
Do đó, việc xác định và loại bỏ các yếu tố thừa hoặc không được sử dụng thường xuyên có thể cải thiện điểm tốc độ trang của trang web.
Tối ưu hóa hình ảnh
Hình ảnh được tối ưu hóa kém là một trong những nguyên nhân chính ảnh hưởng đến điểm LCP. Do đó, các website thương mại điện tử và những website phụ thuộc nhiều vào hình ảnh thường có điểm LCP kém hơn bởi trang hiển thị nhiều hình ảnh có độ phân giải cao.
Tối ưu hóa những nội dung này bằng cách sử dụng thiết kế web responsive hoặc định dạng hình ảnh kiểu mới với khả năng nén dung lượng tốt hơn, trong khi vẫn giữ nguyên được chất lượng của ảnh như Webp, JPEG 2000 và JPEG XR. Ngoài ra, có thể sử dụng các nền tảng nén ảnh trực tuyến để chuyển ảnh sang kích thước nhỏ hơn mà không làm suy giảm chất lượng ảnh.

Hạn chế nội dung động và quảng cáo
Tải quảng cáo trên trang web là một trong những nguyên nhân chính gây ra điểm CLS kém. Khi thực hiện điều này, các yếu tố trên trang buộc phải thay đổi để phù hợp với quảng cáo động.
Cải thiện điều này bằng cách sử dụng các phương pháp triển khai thông minh, chẳng hạn như phân bổ thuộc tính kích thước hoặc Aspect Ratio Box trong CSS cho tất cả quảng cáo, video và phần tử hình ảnh để hạn chế sự thay đổi bố cục, nội dung.
Ngoài ra, một số công ty thường sử dụng một plugin hoặc code ở đầu trang web để đặt quảng cáo. Tuy nhiên, điều này có thể làm cho tốc độ tải trang web chậm hơn, từ đó tác động tiêu cực đến trải nghiệm người dùng và gián tiếp ảnh hưởng đến thứ hạng.
Ngoài ra, không bao giờ được chèn nội dung lên trên một nội dung hiện có, ngoại trừ để đáp ứng các tương tác cụ thể của người dùng. Chẳng hạn, khi bạn nhấp vào nút CTA và biểu mẫu xuất hiện.
Không nên lạm dụng plugin
Các plugin hoạt động giống như một kiểu “vá lỗi” cho các vấn đề của trang web. Mặc dù điều này có thể tạo ra một bản sửa lỗi tạm thời nhưng nó có thể làm chậm và cản trở hiệu suất website vì tất cả code cần phải được tải trước khi người dùng có thể tương tác hoàn toàn với trang web.

Sử dụng plugin còn làm tăng số lượng yêu cầu cho máy chủ và tăng thời gian thực thi javascript. Tất cả những yếu tố này đều có thể làm giảm điểm FID của trang web.
Do đó, loại bỏ một số plugin, đặc biệt là những plugin không sử dụng, có thể cải thiện khả năng phản hồi và tốc độ của trang web.
Sử dụng lượng code phù hợp
Điều quan trọng đối với các trang web responsive và được điểm “tốt” là phải nhẹ nhất có thể. Máy chủ phải tải càng nhiều thứ thì thời gian tải nói chung càng chậm.
Mặc dù không sử dụng CSS và JavaScript có thể không ảnh hưởng trực tiếp đến điểm tốc độ trang, nhưng nó vẫn có thể ảnh hưởng đến thời gian tải của trang web, tạo ra code bloat (những code dài, chậm, lãng phí tài nguyên một cách không cần thiết) từ đó tác động tiêu cực đến trải nghiệm người dùng.
Kết
Việc triển khai thuật toán mới của Google đã bắt đầu vào giữa tháng 6, vì vậy, bạn nên bắt đầu xem xét và đánh giá điểm số trang web của mình thông qua các bài kiểm tra tốc độ trang. Các trang web xếp hạng tốt có xu hướng có điểm Core Web Vitals cao hơn và xu hướng này sẽ tiếp tục diễn ra khi Google chú trọng nhiều hơn đến trải nghiệm người dùng.
Lương Hạnh - MarketingAI
Theo searchenginewatch
>> Có thể bạn quan tâm: Checklist 6 yếu tố quan trọng cần nắm bắt trong SEO Onpage

Bình luận của bạn